position: relative
하우코드
본문
position: relative
position 속성을 relative로 설정하게 되면, 요소를 원래 위치에서 벗어나게 배치할 수 있게 됩니다. 요소를 원래 위치를 기준으로 상대적(relative)으로 배치해준다고 생각하시면 이해가 쉬울 것 같은데요. 요소의 위치 지정은 top, bottom, left, right 속성을 이용해서, 요소가 원래 위치에 있을 때의 상하좌우로 부터 얼마나 떨어지게 할지를 지정할 수 있습니다.
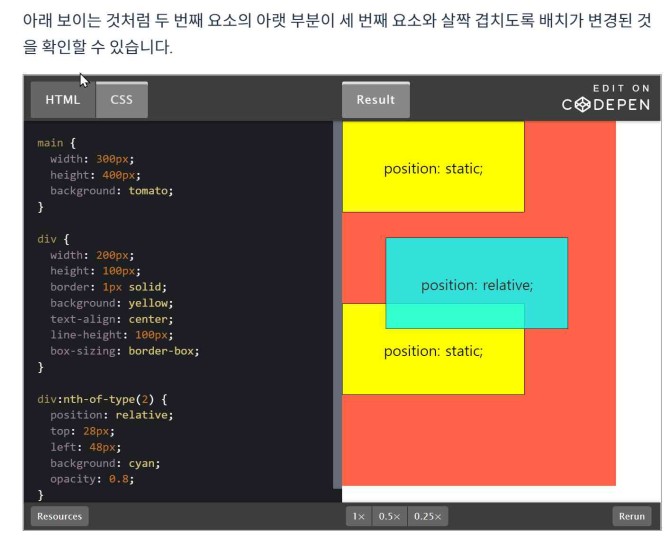
아래 보이는 것처럼 두 번째 요소의 아랫 부분이 세 번째 요소와 살짝 겹치도록 배치가 변경된 것을 확인할 수 있습니다
출처: CSS의 position 속성으로 HTML 요소 배치하기 | Engineering Blog by Dale Seo
댓글목록
등록된 댓글이 없습니다.