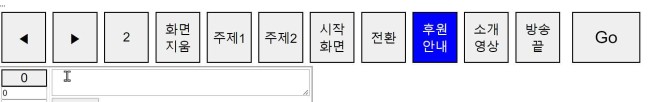
버튼의 data 를 기준으로 class on,off 처리
하우코드
본문
<button data='clear' class='btn3'>화면지움</button>
<button data='subject1' class='btn3'>주제1</button>
<button data='subject2' class='btn3'>주제2</button>
<button data='intro' class='btn3'>시작화면</button>
<button data='change' class='btn3'>전환</button>
<button data='bank' class='btn3'>후원안내</button>
<button data='hello' class='btn3'>소개영상</button>
<button data='bye' class='btn3'>방송끝</button>
<script>
$(".btn3").removeClass('on');
$('.btn3[data=<?php echo $cur_cmd?>]').addClass('on');
</script>
<style>
.btn3 {
font-size:1.5em;
height:4em !important;
width:3.5em !important;
padding:7px;margin:5px;
float:left;
}
.btn3.on {
color:#FFF;
background:blue;
}
.btn3:hover {
color:#FFF;
background:blue;
}
</style>
댓글목록
등록된 댓글이 없습니다.