본문
음.. 일단 이 포스팅은 원래 맑은 고딕체를 위한 포스팅이였는데
중간에 목적이 바꿔서 글 구성이 조금 이상해도 이해를 해주시면 감사하겠습니다.
| 1. 맑은 고딕에 대한 사설 |
블로깅을 제대로 시작하려다보니
독자에게 저의 글이 제대로 전달되기위해서는 글의 내용뿐만아니라 글의 가독성도 좋아야 한다는 것을 알게되었습니다.
그래서 이러저리 많은 폰트들을 적용시켜보았습니다.
그중에서 블로그 가장 읽기가 편하고 내용전달이 잘되는 폰트는 맑은 고딕체라 판단하게되엇습니다.
사실 지난번에 KT&G 의 상상 본문체와 상상제목체가 가독성이 좋다고 쓴 제글이 있었습니다.
제 안드로이드 기기의 위 폰트들을 적용 시켰을때는 상당히 만족스러웠습니다.
깔끔해 보이고 사뭇 다른느낌이 낫었지요.
그런데 사실 제가 그 폰트들을 "블로그"에 적용시켜보고 계속 지켜보다 보니깐, 별로 만족스럽다는 생각은 들지 않았습니다.
그래서 더 좋은 폰트.
읽기에도 편하고.
깔끔하면서.
정리가 잘되는 폰트를 찾아다녔습니다.
나중에 2개를 남겨놓고 비교하게되었습니다.
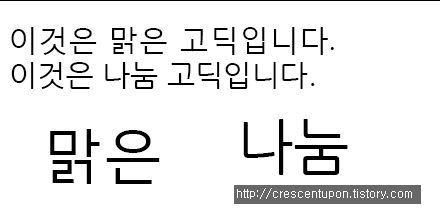
맑은 고딕체와 나눔고딕체.
둘다 고딕체로 약간 느낌만 달랐거든요.
한번 둘이서 비교해보겠습니다.
2.맑은 고딕과 나눔고딕을 비교해보자 |
둘다 깔끔한 느낌의 좋은 폰트입니다.
나눔고딕같은경우는 NHN(네이버)에서 제작하여서 무료로 배포하고있고
맑은 고딕은 윈도우 7,8에 적용되어있는 정식폰트입니다.
이 둘을 두고 비교하던 도중.
나눔고딕의 치명적인 문제점을 깨달았습니다.
맑은 고딕같은경우는 딱딱 끊어져있는 느낌이 나서 깨지는 현상이 많이 안보이는데
나눔고딕은 끝부분이 맑은고딕보다 약간 둥그스름하고 뒷부분이 살짝 치켜져 올라가있어서 글씨가 약간 깨지는 것처럼보이게 되었습니다.
위에 나눔이라고 써져있는부분에 ㄴ자를 보면 뒷부분이 약간 올라가면서 뭔가 자글자글한게 보이실겁니다.
반면 맑은 고딕같은경우는 ㅇ자에서 그런게 보이지만 대체적으로 직각의 형태라서 이런 깨짐이 많이 없죠.
둘다 블로그에 적용해보고 비교해보고나서 맑은 고딕을 채택하게되었습니다.
3.맑은 고딕체[eot. ttf. 파일] |
http://www.microsoft.com/ko-kr/download/details.aspx?id=10490
맑은 고딕 3가지를 올려놨습니다. 맑은 고딕 eot는 일반적인 맑은 고딕을 웹폰트로 적용시켜놓은것입니다. 그리고 맑은고딕 B는 bold로 약간 두꺼운 맑은 고딕입니다. 자신이 필요로 하는 것을 받아가주세요.
맑은 고딕의 저작권은 마이크로소프트에서 가지고있습니다. 이왕이면 위의 마이크로소프트 주소에서받아주세요. |
4. 티스토리 블로그에 맑은고딕체를 적용시켜보자 |
이제 본편이라 할 수 있는 맑은 고딕체 티스토리 블로그에 적용시키는 방법입니다.
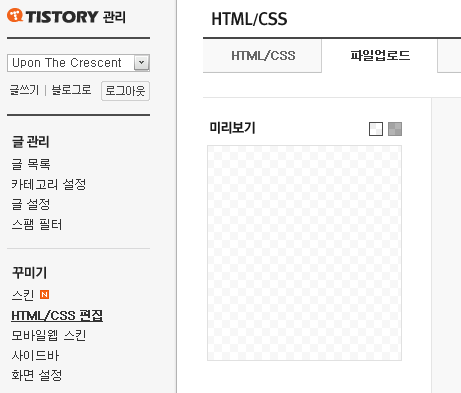
일단 티스토리 관리자페이지 꾸미기의 html/css편집에 들어가세요
아래쪽에 보시면 +추가 라는 버튼이있을겁니다.
+추가를 눌러서 맑은 고딕 .ttf 파일을 업로드해줍시다.
@font-face { font-family: "맑은 고딕"; src: local('맑은 고딕'), url('./images/맑은 고딕.ttf') format('truetype');} |
그리고 위 코드를 html/css의
style.css의 상단에 딱 넣어주세요.
그리고
style.css에서
| font-family:돋움, Dotum, AppleGothic, sans-serif; |
부분을 찾아서
| font-family:맑은 고딕, 돋움, Dotum, AppleGothic, sans-serif; |
과 같이 수정해주시면 맑은 고딕체가 블로그에 정상적으로 적용됩니다.
폰트적용하기..생각보다 쉽지요?
5. 가독성을 높히기 위한 작업 |
가독성에 폰트 못지 않게 중요한것은 줄 사이 간격과 폰트의 크기입니다.
폰트가 너무 작고 줄사이간격이 좁으면 글이 너무 밀집되어있어 눈이 아파 글을 읽지않게 되고
폰트가 너무크고 사이간격이 넓으면 너무 펴져있어 집중이 잘 되지않습니다.
사실저도 이부분에서는 최적의 조건 이라는 것을 찾지는 못하였습니다.
그래도 설정하는 방법은 알려드릴테니 한번 여러분들이 각자 블로그에 맞게 설정하셔서 각자의 최적의 조건을 찾아내시길 바랍니다.
이번에는 아까와 마찬가지로 html/css편집에 들어가서 style.css부분에서
@charset "utf-8"; * { margin:0; padding:0; border:0; line-height:2; font-family:맑은 고딕, 돋움, Dotum, AppleGothic, sans-serif; } |
이부분을 찾으세요
그러면 저쪽에 line-height: 2 이 부분이 줄 사이간격을 설정하는 것입니다.
저 같은경우는 2로 했는데요 2이상으로 하면 스킨이 심하게 깨지는 현상이 발견되었습니다.;
음.. 그것도 각자 스킨에 따라 다를테니 그것은 소신것해주세요
그리고 폰트크기 설정방법입니다.
이것은 예전에 올렸던 포스트
http://crescentupon.tistory.com/151
를 참조해주시면 감사하겠습니다.
관련링크
- http://moonwal.kr/218 990회 연결
댓글목록
등록된 댓글이 없습니다.

 맑은 고딕.eot
맑은 고딕.eot 맑은 고딕.ttf
맑은 고딕.ttf