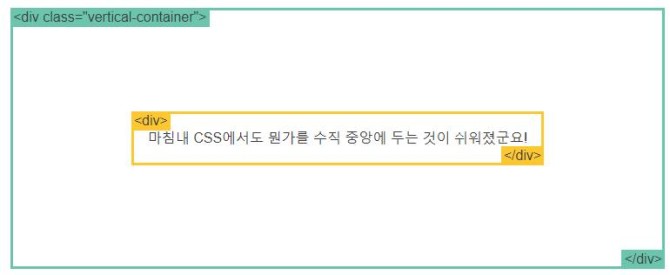
flexbox를 이용한 중앙 정렬
로빈아빠
본문
.vertical-container {
height: 300px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
{이미지}
출처/전체소스 : http://ko.learnlayout.com/flexbox.html
height: 300px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
{이미지}
출처/전체소스 : http://ko.learnlayout.com/flexbox.html
관련링크
댓글목록
등록된 댓글이 없습니다.