[안드로이드]모바일 웹에서 이미지 업로드 가능(2.2부터)
로빈아빠
본문
리에이티브 커먼즈 라이선스
안드로이드 2.2(프로요, froyo) 부터 모바일 웹에서 파일첨부가 가능하다는것 알고 계셨나요?
http://blog.flickr.net/en/2010/09/23/new-browser-based-uploads-on-android-2-2/
http://blog.daum.net/ahahblog/13757408
특정 파일들에 한해서 안드로이드 2.2부터 모바일 브라우저를 통한 파일 업로드가 가능해졌습니다.
즉 <input type="file" />을 지원하게 되었습니다.
개발자분들은 모바일을 위한 별다른 코드를 써야할 필요없이
기존 웹에서 업로드 기능 구현하던 그대로 구현하시면 됩니다.
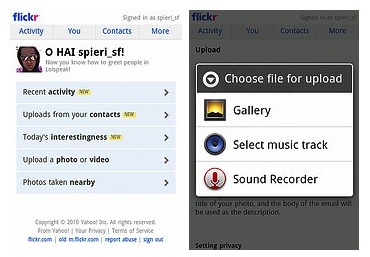
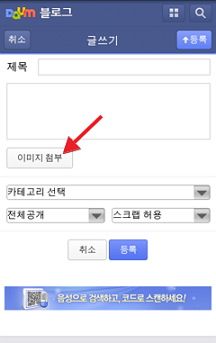
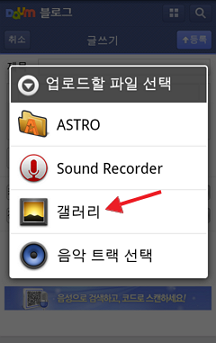
이미 플리커부터 다음카페 등 속속 모바일 웹에서 파일 첨부를 기능을 포함한 사이트들이 늘어나고 있네요.
iOS는 지원되지 않습니다.
안드로이드는 보통 user-agent 값을 위와 같이 보냅니다.
android 2.2 string이 발견될때와 안될때를 골라서 적절하게 코딩을 해주시면 되겠네요.
위의 agent는 iPhone의 예시 입니다.
자바스크립트로 구현하는 경우(좋은 방법은 아닙니다만)
navigator.userAgent의 값을 사용해서
대충 요런 방식으로 구현하면 되겠네요.
이 저작물은 크리에이티브 커먼즈 코리아 저작자표시-비영리-동일조건변경허락 2.0 대한민국 라이선스에 따라 이용하실 수 있습니다.
출처 : http://trend21c.tistory.com/1046안드로이드 2.2(프로요, froyo) 부터 모바일 웹에서 파일첨부가 가능하다는것 알고 계셨나요?
http://blog.flickr.net/en/2010/09/23/new-browser-based-uploads-on-android-2-2/
http://blog.daum.net/ahahblog/13757408
특정 파일들에 한해서 안드로이드 2.2부터 모바일 브라우저를 통한 파일 업로드가 가능해졌습니다.
즉 <input type="file" />을 지원하게 되었습니다.
개발자분들은 모바일을 위한 별다른 코드를 써야할 필요없이
기존 웹에서 업로드 기능 구현하던 그대로 구현하시면 됩니다.
이미 플리커부터 다음카페 등 속속 모바일 웹에서 파일 첨부를 기능을 포함한 사이트들이 늘어나고 있네요.
iOS는 지원되지 않습니다.
Mozilla/5.0 (Linux; U; Android 1.1; en-gb; dream) AppleWebKit/525.10+ (KHTML, like Gecko) Version/3.0.4 Mobile Safari/523.12.2 ? G1 Phone
Mozilla/5.0 (Linux; U; Android 1.0; en-us; generic) AppleWebKit/525.10+ (KHTML, like Gecko) Version/3.0.4 Mobile Safari/523.12.2 ? Emulator
Mozilla/5.0 (Linux; U; Android 2.1; en-us; Nexus One Build/ERD62) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17 ?Nexus
Mozilla/5.0 (Linux; U; Android 0.5; en-us) AppleWebKit/522+ (KHTML, like Gecko) Safari/419.3안드로이드는 보통 user-agent 값을 위와 같이 보냅니다.
android 2.2 string이 발견될때와 안될때를 골라서 적절하게 코딩을 해주시면 되겠네요.
Mozilla/5.0 (iPhone; U; CPU iOS 2_0 like Mac OS X; en-us) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/XXXXX Safari/525.20위의 agent는 iPhone의 예시 입니다.
자바스크립트로 구현하는 경우(좋은 방법은 아닙니다만)
navigator.userAgent의 값을 사용해서
useragent.indexOf('Android') != -1
if (useragent.indexOf('iPhone') != -1 || useragent.indexOf('Android') != -1 ) {
mapdiv.style.width = '100%';
mapdiv.style.height = '100%';
} else {
mapdiv.style.width = '600px';
mapdiv.style.height = '800px';
}대충 요런 방식으로 구현하면 되겠네요.
관련링크
- http://trend21c.tistory.com/1046 1901회 연결
댓글목록
등록된 댓글이 없습니다.