CSS Grid for UI Layouts
로빈아빠
본문
CSS Grid는 텍스트의 긴 구절을 포함하는 콘텐츠 중심 웹 사이트를위한 훌륭한 레이아웃 도구이며, 다양한 전통적인 UI 레이아웃에도 엄청난 가치가 있습니다. 이 기사에서는 CSS 그리드를 사용하여 사용자 상호 작용 및 조건 변경에 반응하고 적응해야하는 응용 프로그램 레이아웃을 개선하고 항상 패널을 올바르게 스크롤하는 방법을 보여줍니다.
CSS 그리드는 웹 사이트 레이아웃을 만듭니다. 웹 디자이너는 수년간 사용해온 무한한 해킹 대신 지원되는 코드를 사용하여 아름다운 동적 레이아웃을 만들 수 있습니다. 제 친구이자 동료 인 Jen Simmons는 CSS Grid에 대해 수년간 이야기 해 왔으며 , 브라우저에서 구현되도록 노력하고 있습니다. 작년 말 현재 모든 주요 브라우저, 데스크톱 및 모바일 의 최신 버전 은 CSS Grid를 지원합니다 .
CSS Grid는 실제로 강력하고 이러한 예제 에서처럼 동적 콘텐트 기반의 웹 사이트를 쉽게 구축 할 수 있습니다 . 그러나 그리드는 멋진 콘텐츠 블록을 배치하는 것 이상으로 좋습니다. Grid는 스크롤링을 포함하여 레이아웃의 두 차원을 완벽하게 제어합니다. 이는 사이드 패널 붕괴 및 고정 된 도구 모음이 이제는 구현하기가 쉽지 않은 것처럼 네이티브 애플리케이션에서 당연하게 생각하는 기능을 의미합니다. 해킹이없고 더 이상 디버깅 할 필요가 없습니다. 그리드가 작동합니다.
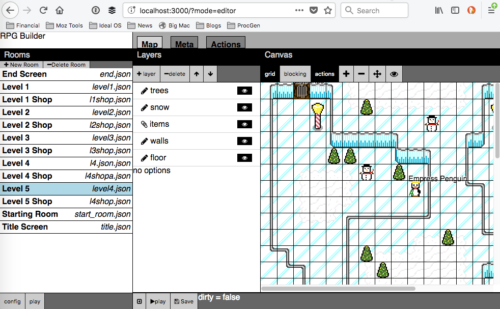
나는 수년간 웹 도구를 개발 해왔다. 다음은 레트로 RPG 용 게임 제작 도구의 스크린 샷입니다. Flexbox가 처음 등장 했을 때 즉시 사용하기 시작했습니다. 중첩 된 가로 및 세로 상자를 사용하여 복잡한 레이아웃을 만들었습니다. 스크롤 및 스트레칭과 같은 몇 가지 유틸리티 클래스가 있습니다.
번역전 원링크:https://hacks.mozilla.org/2018/02/css-grid-for-ui-layouts/
CSS Grid is a great layout tool for content-driven websites that include long passages of text, and it has tremendous value for a variety of traditional UI layouts as well. In this article I’ll show you how to use CSS Grid to improve application layouts that need to respond and adapt to user interactions and changing conditions, and always have your panels scroll properly.
CSS 그리드는 웹 사이트 레이아웃을 만듭니다. 웹 디자이너는 수년간 사용해온 무한한 해킹 대신 지원되는 코드를 사용하여 아름다운 동적 레이아웃을 만들 수 있습니다. 제 친구이자 동료 인 Jen Simmons는 CSS Grid에 대해 수년간 이야기 해 왔으며 , 브라우저에서 구현되도록 노력하고 있습니다. 작년 말 현재 모든 주요 브라우저, 데스크톱 및 모바일 의 최신 버전 은 CSS Grid를 지원합니다 .
CSS Grid는 실제로 강력하고 이러한 예제 에서처럼 동적 콘텐트 기반의 웹 사이트를 쉽게 구축 할 수 있습니다 . 그러나 그리드는 멋진 콘텐츠 블록을 배치하는 것 이상으로 좋습니다. Grid는 스크롤링을 포함하여 레이아웃의 두 차원을 완벽하게 제어합니다. 이는 사이드 패널 붕괴 및 고정 된 도구 모음이 이제는 구현하기가 쉽지 않은 것처럼 네이티브 애플리케이션에서 당연하게 생각하는 기능을 의미합니다. 해킹이없고 더 이상 디버깅 할 필요가 없습니다. 그리드가 작동합니다.
나는 수년간 웹 도구를 개발 해왔다. 다음은 레트로 RPG 용 게임 제작 도구의 스크린 샷입니다. Flexbox가 처음 등장 했을 때 즉시 사용하기 시작했습니다. 중첩 된 가로 및 세로 상자를 사용하여 복잡한 레이아웃을 만들었습니다. 스크롤 및 스트레칭과 같은 몇 가지 유틸리티 클래스가 있습니다.
번역전 원링크:https://hacks.mozilla.org/2018/02/css-grid-for-ui-layouts/
CSS Grid is a great layout tool for content-driven websites that include long passages of text, and it has tremendous value for a variety of traditional UI layouts as well. In this article I’ll show you how to use CSS Grid to improve application layouts that need to respond and adapt to user interactions and changing conditions, and always have your panels scroll properly.
관련링크
댓글목록
등록된 댓글이 없습니다.