본문
#5cf039 정보
-
반전
#a30fc625% 포화도
#52ff2a그레이스케일
#949494 -
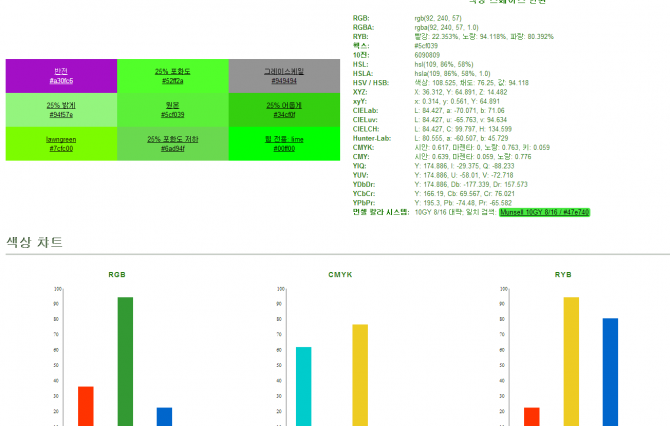
색상 스페이스 변환
-
RGB
rgb(92, 240, 57)
-
RGBA
rgba(92, 240, 57, 1.0)
-
RYB
빨강: 22.353%, 노랑: 94.118%, 파랑: 80.392%
-
헥스
#5cf039
-
10진
6090809
-
HSL
hsl(109, 86%, 58%)
-
HSLA
hsla(109, 86%, 58%, 1.0)
-
HSV / HSB
색상: 108.525, 채도: 76.25, 값: 94.118
-
XYZ
X: 36.312, Y: 64.891, Z: 14.482
-
xyY
x: 0.314, y: 0.561, Y: 64.891
-
CIELab
L: 84.427, a: -70.071, b: 71.06
-
CIELuv
L: 84.427, u: -65.763, v: 94.634
-
CIELCH
L: 84.427, C: 99.797, H: 134.599
-
Hunter-Lab
L: 80.555, a: -60.507, b: 45.729
-
CMYK
시안: 0.617, 마젠타: 0, 노랑: 0.763, 키: 0.059
-
CMY
시안: 0.639, 마젠타: 0.059, 노랑: 0.776
-
YIQ
Y: 174.886, I: -29.375, Q: -88.233
-
YUV
Y: 174.886, U: -58.01, V: -72.718
-
YDbDr
Y: 174.886, Db: -177.339, Dr: 157.573
-
YCbCr
Y: 166.19, Cb: 69.567, Cr: 76.021
-
YPbPr
Y: 195.3, Pb: -74.48, Pr: -65.582
-
먼셀 칼라 시스템
10GY 8/16 대략; 일치 검색: Munsell 10GY 8/16 / #47e740
-
색상 챠트
-
RGB
-
CMYK
-
RYB
색맹 시뮬레이션
#5cf039 의 색상 스킴 / 색상 콤비네이션 및 조화
색상 팔레트를 ASE (Adobe Swatch Exchange) 또는 GIMP .gpl 포맷으로 다운로드하기.
-
상호보완적인
-
유사한
-
나누기
-
3색
-
네모
-
4색
-
5색
-
6색
-
8색
-
10색
단채색
이름이 지정된 색상
-
깊이 관련된
-
약간 관련된
-
관계가 먼
색상 그라디언트
#5cf039 을 백색으로
#5cf039 을 흑색으로
HTML 및 CSS / CSS3 예제들
-
#5cf039전경<p style="color: #5cf039; background-color: #000">#5cf039 전경</p> -
#5cf039배경<p style="background-color: #5cf039">#5cf039 배경</p> -
#5cf039경계선<p style="border: #5cf039 3px solid">#5cf039 경계선</p> -
#5cf039원형 그라디언트<p style="padding: 15px 0; background: -moz-radial-gradient(50% 50%, #5cf039, #fff); background: -webkit-radial-gradient(50% 50%, #5cf039, #fff); background: -o-radial-gradient(50% 50%, #5cf039, #fff); background: -ms-radial-gradient(50% 50%, #5cf039, #fff); background: radial-gradient(50% 50%, #5cf039, #fff)">#5cf039 원형 그라디언트</p> -
#5cf039선형 그라디언트에서 상호보완적인#cc39ef으로<p style="padding: 15px 0; background: -moz-linear-gradient(top, #5cf039, #cc39ef); background: -webkit-linear-gradient(top, #5cf039, #cc39ef); background: -o-linear-gradient(top, #5cf039, #cc39ef); background: -ms-linear-gradient(top, #5cf039, #cc39ef); background: linear-gradient(top, #5cf039, #cc39ef); color: #000">#5cf039선형 그라디언트에서 상호보완적인#cc39ef으로</p> -
#5cf039텍스트 음영<p style="font-size: 24px; color: #fff; background-color: #000; text-shadow: 2px 2px 3px #5cf039">#5cf039 텍스트 음영</p>
페인트 챠트에
관련링크
- http://encycolorpedia.kr/5cf039 1221회 연결
댓글목록
등록된 댓글이 없습니다.