모바일 웹 사이트 만들기 팁 결정판!!
로빈아빠
본문
모바일 웹 사이트 만들기 팁 결정판!!
2011/04/23 00:02 | 1101HA/아이폰 4
요즘 모바일웹이 대세다.
어느 하나 모바일웹이 따로 없는 사이트는 찾아 보기 힘들며, 심지어는 모바일전용으로 런칭 되는 사이트들도 많다. 이제 나도 모바일웹을 시작해야지 라고 생각고 html...을 시작으로 코드를 마치고 모바일에서 확인하면 어라, 이게 아닌데...라는 질문을 스스로 하게 될것이다.
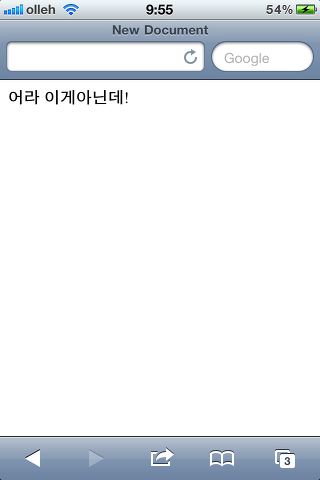
아래와 같은 코드로 HTML을 작성해서 모바일로 확인해보자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width" />
</head>
<body>
어라 이게아닌데!
</body>
</html>
위와같이 나오게 되기 쉽상이다, 이는 뷰포인트에 대한 이해가 필요하다.
1. 뷰 포트
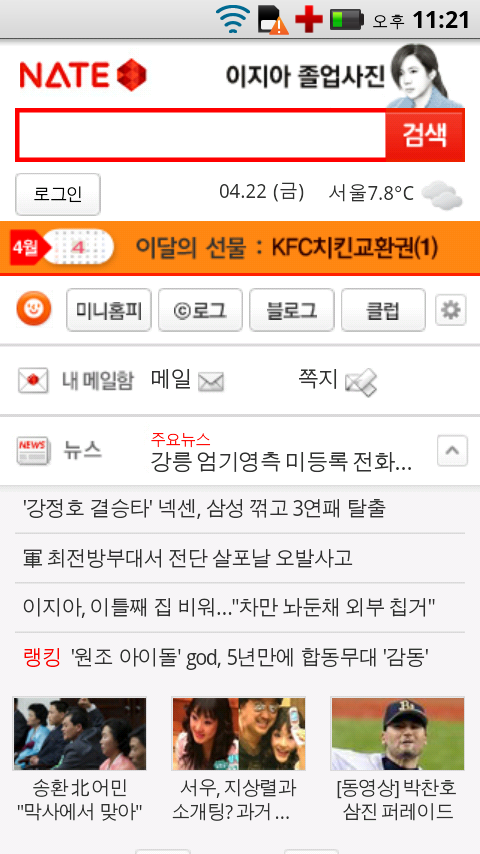
모바일의 브라우져는 보여지는 픽셀이 유동적이다. PC에서는 PC의 해상도에 맞춰서 내용이 늘어나면 스크롤바가 생기지만 모바일 브라우져는 그렇지 않다, 이유는 간단하다. 모바일을 꺼내들고 다음이나네이버 PC버전에 접속해보자.
보시는 바와 같이 우리의 똑똑한 스마트폰은 많은 양의 정보를 보여주기위해 해상도를 축소시켜서 한페이지에 보여준다. 그리고 손가락으로 슥슥 밀었을때 나타나는 스크롤바는 우리가 PC에서 접속해서 나타나는 스크롤바가 아닌 '보이는 영역'을 옮겨주는 스크롤바이다. 즉, 더 보여줄 내용이 있느냐, 없느냐에 따라서 뷰포트를 옮기는 거지, PC에서 옮기는 그런 스크롤바를 옮기는것이 아니다. 즉 div의 postion:fixed는 최초 고정자리에서 더이상 작동하지 않는다.
뷰 포트를 조정해서 1:1비율로 보여줄수 있는 메타태그를 삽입하면 위와 같이 나오게 된다.
메타태그는 기본적으로 <head>와 </head>사이에 넣는다.
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width, height=device-height" />해당 항목값을 변경해서 다르게 보여줄 수 있다, user-scalable가 no일 경우 두손가락으로 확대/축소를 불가능하게 할 수 있다. (당연히 반대는 yes) 모든 스케일은 1.0으로 맞추고 width값을 device-width로 할경우에 모바일 브라우져의 너비값으로 자동으로 인식된다. (height=device-height는 2번에서 설명)
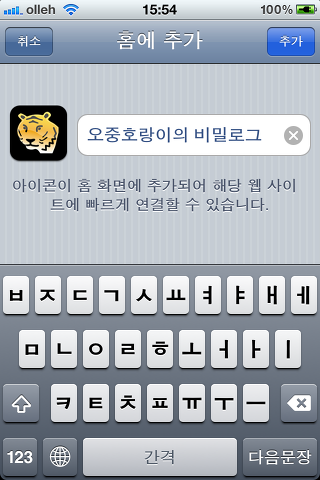
마찬가지로 메타태그로 홈화면에 추가시 아이콘과 홈화면에서 접속시 로딩화면 이미지도 지정해 줄 수 있다.
PNG파일 사용하면 투명은 검은색으로 처리되고, opacity까지 정확하게 먹는다.
57*57의 아이콘을 권장하나 114px x 114px정도 만들어줘야 아이폰4에서도 선명하게 나온다. (설명은 4번 참조)
<link rel="apple-touch-icon" href="apple-touch-icon.png" />반사광은 자동으로 입혀지며(첫번째 줄) 반사광을 원하지 않을경우 2번째줄의 코드로 대체한다.
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon.png" />
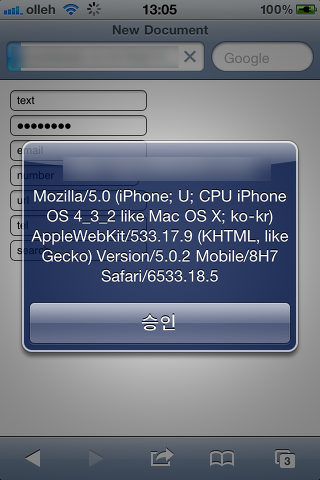
또 아래 코드를 사용하면 위 진짜 앱처럼 사파리툴바들이 없어지고, 로딩화면을 사용할 수 있다. 사파리에서 접속과 홈화면에서 접속 구분은 에이전트 값으로 구분하면 되겠다. (설명은 2번 참조)
<meta name="apple-mobile-web-app-capable" content="yes">마찬가지로 startup.png를 만들어 경로를 설정해주면 처음 구동시 로딩화면이 나온다.
<link rel="apple-touch-startup-image" href="startup.png" />
startup.png는 320px x 460px이 정확해야 하며 사이즈가 맞지 않으면 저장되지 않는다.
웹 앱 (webapp)모드 에서는...
- 앵커태그 사용시 사파리로 점프한다. (온클릭이벤트로 전환)
- 홈화면에서 접속시 항상 새로고침 한다.
- 멀티태스킹을 지원하지 않는다 (마찬가지로 새로고침되며 시작됨)
<a href="#" onclick="location.href='http://ojtiger.com/'">오중호랑이의 비밀로긔</a>2. 주소표시줄 숨기기 (클라이언트 코드 사용)
열심히 만들다 보면 다른 모바일사이트와 또 다른게 생긴다, 로딩이 완료되면 주소표시줄이 숨어버리는것인데 이는 스크롤을 1px내려서 주소표시줄을 숨기는 원리이다. 아무 사이트나 들어가서 로딩이 완료 되기전에 스크롤을 미리 내려 놓으면 주소표시줄이 올라가는 것과 마찬가지이다.
이것은 자바스크립트로 해결 할 수 있다.
window.addEventListener('load', function(){위 자바스크립트로 구현이 가능하나, 이는 IE에서 스크립트 오류를 불러낸다.
setTimeout(scrollTo, 0, 0, 1);
}, false);
위와 같은 유저 에이젼트값을 이용해서 아이폰일 경우에만 처리하도록 하면 된다.
if (navigator.userAgent.indexOf('iPhone') != -1) {
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
}
function hideURLbar() {
window.scrollTo(0, 1);
}
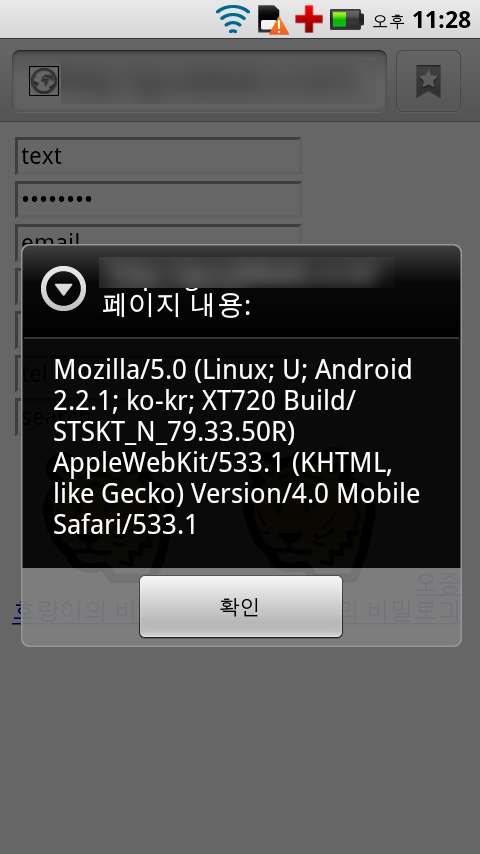
alert(navigator.userAgent);안드로이드일 경우에는 위와 같이 직접 navigator.userAgent 값을 찍어보면 알겠지만,
if (navigator.userAgent.indexOf('Linux') != -1) {Linux라고 처리해 주면 된다, 리눅스에는 IE가 없고, 안드로이드의 브라우져의 navigator.userAgent는 Linux를 포함한다. 세로 내용이 짧아서 주소표시줄이 제대로 올라가지 않으면 다시 1번의 메타태그에 height에 device-height를 추가해준다.
addEventListener("load", function() {
setTimeout(hideURLbar, 0);
}, false);
}
function hideURLbar() {
window.scrollTo(0, 1);
}
이를 응용하면, 모바일 접속시 페이지 이동(m.뭐 이딴거)같은, 자바스크립트 함수를 호출할수 있다.
var mobileKeyWords = new Array('iPhone', 'iPod', 'BlackBerry', 'Android', 'Windows CE', 'LG', 'MOT', 'SAMSUNG', 'SonyEricsson');이 또한 유저에이전트값을 활용하는 방법인데, 모바일이라는 한정이 있으므로, 유저에이전트 값에서 각 제조사를 찾아서 이동시킨다.
for (var word in mobileKeyWords){
if (navigator.userAgent.match(mobileKeyWords[word]) != null){
location.href = "#";
break;
}
}
당연컨데 위 코드중 4번째줄 코드를 자신이 원하는 코드로 바꿔주면 모바일에서만 실행되는 코드를 사용 할 수 있다.
3. 서버코드(PHP) 사용
모바일에서 접속시에만 실행을 원하는 PHP코드가 있다면, PHP의 유저에이전트를 이용한다. 원리는 위 자바스크립트의 유저에이전트와 비슷하다.
<?PHP코드를 이용해서 아이폰일 경우 email 키보드를 꺼낼수 있게 처리할 수 있다.
$browser = strpos($_SERVER['HTTP_USER_AGENT'],"iPhone");
if ($browser !== false){
$browser = 'iphone';
}
if($browser == 'iphone'){
$texttype="email";
}else{
$texttype="text";
}
?>
<input type="<? echo $texttype ?>" />
이는 어이없게도 파이어폭스4 이상에서 type이 email일 경우 강제로 email형식을 지정하기에 처리해줘야 한다.
HTML5 기초 - 5 : input 유형과 속성
위 링크를 가보면 HTML5의 요소인듯하다. (그래도 강제성이 좀 어이없음)
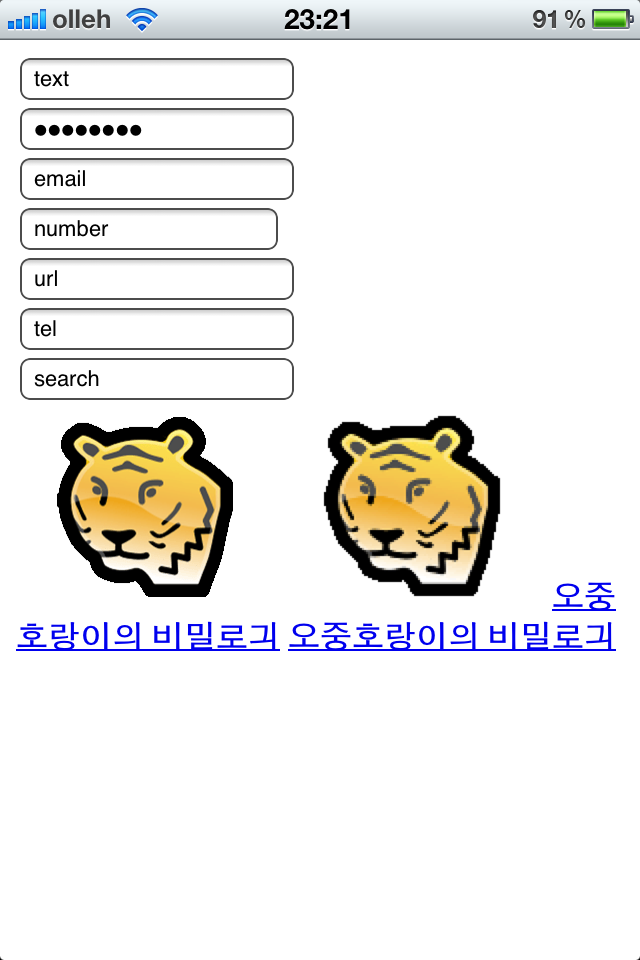
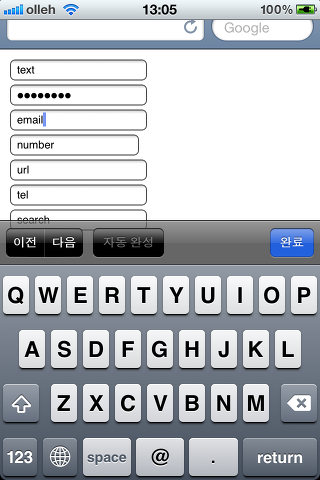
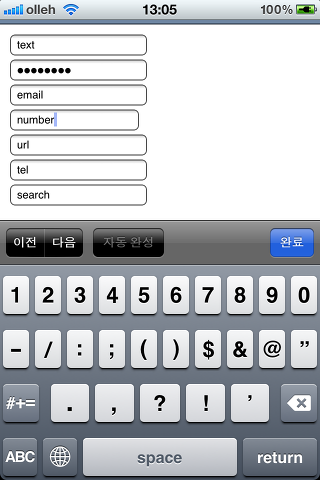
4. 가상키보드 (아이폰)
아이폰은 input type의 속성에 맞춰서 가상키보드를 꺼낼수 있는데 속성값에 따라서 밑에서 튀 나오는 키보드가 달라진다
<input type="email" value="email">
<input type="number" value="number">
<input type="url" value="url">
<input type="tel" value="tel">
관련링크
- http://ojtiger.com/146 1988회 연결
댓글목록
등록된 댓글이 없습니다.