웹페이지 레이아웃하기 2 - 면분할
황금분할과 황금비 모듈레이션을 활용한 웹페이지 레이아웃
그렇다면 이제 웹 페이지 내에서 각 정보 요소들을 어떻게 면 분할해야 하는가에 대한 문제가 남는다.
웹 페이지는 모든 사람에게 공평하게 열려져 다양한 문화적 경험과 취향을 갖는 사용자가 보게 된다. 과연 심미적으로 보편성을 띄는 면 분할하기가 가능한 것일까? 그 대답은 인류의 많은 예술작품에서 찾아 볼 수 있다.
사람의 눈에 가장 아름답고 조화롭게 보이는 비율을 황금분할이라고 하는 고대(古代) 그리이스인들이 발견하였다. 아테네의 파르테논 신전도 그 비율을 이용해 만들었으며 기원전300년경에 만들어진 유클리드의 기하학에서도 그 명제는 이미 포함되어 있었다.
고대 그리스 이래 건축과 회화에 응용된 그 비례는 대체로 1 : 0.618이다.
고대의 건축가들은 수학적인 비례를 신비한 상징으로 귀하게 생각하였고 특히 건물의 시각적 비례는 물론이고 그 건물의 기능적 공간 비율까지 가늠하는 것이 '모듈러'의 활용 여부에 기인되는 것이었다.
이상적인 비례는 그때부터 조형디자인의 기본원리로서 통일과 변화를 조화있고 또 쉽게 할 수 있는 법칙으로 전승되고 있는데 그 중 특히 기본적인 중요한 비례인 황금비(1 : 0.618)는 입체디자인에서 평면 디자인 전반에 걸쳐 사용되는 법칙이면서 또한 구축물, 건물, 조경, 실내장식, 심지어는 음악에서까지 활용되고 있다.
현대 프랑스의 건축가 르 코르뷔제가 개발한 '모듈러'도 결국 이 비례에 따라 분할되는 인체를 표준으로 삼고 있다. 황금비가 인간에게 호감과 조화감을 준다는 사실은 고대부터 인정된 사실이었으며 지난 세기말 이래로 많은 과학적 실험으로도 증명되어 왔던 것이다.
황금비례에 대한 여전한 선호도는 우리 생활 주변에서 이를 이용한 상품들에 널리 사용되는 현실이 보여 주고 있다. 그 예로서 액자, 창문, 책, 십자가, 신용카드 등의 가로, 세로 비율 등에 황금분할의 비율이 적용된다. (출처 : 이국봉, 「황금분할과 황금나선」, http://www.herenow.co.kr/fm/fmgolden.htm)
대부분의 신분증, 신용카드나 전화카드의 형태는 황금비례를 사용한다.
황금비는 이렇게 사격형에서의 가로 세로의 비율과 같이 단순한 경우만 사용되는 것은 아니다. 예술 작품의 경우 고도로 계산되어지고 복잡한 중복적 황금분할기법을 사용하고 있는 것이 많다.
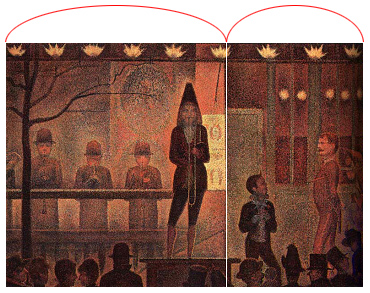
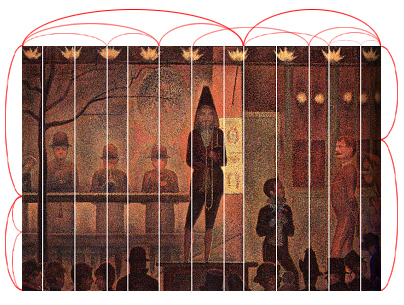
다음 그림은 쇠라(Seurat, 1859~1891)의 작품 「La Parade」(La Parade, 1888, oil on canvas, Metropolitan Museum of Art, New York.)에 보이는 황금분할의 적용사례를 표시한 것이다. 전체 화면을 1 : 0.618의 황금비율로 나누고 또다시 많은 수직선의 요소를 황금비의 모듈을 이용해서 화면을 구성하였다.

그림에서 크게 밝은 부분과 어두운 부분이 1 : 0.618의 황금비로 분할된다.

분할된 화면구도를 세부적으로 나누는 작업을 반복한 결과. 그림이 중첩된 황금비의 분할을 근거로 구성되어 있음을 알 수 있다.
웹사이트에 있어서도 중복적 황금분할을 이용한 레이아웃은 흔하게 발견된다.
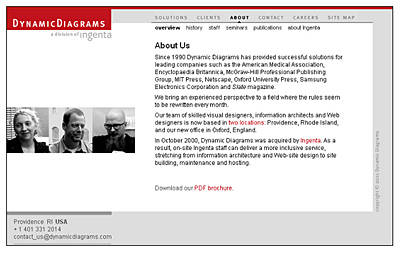
다음 그림은 다이나믹 다이어그램스사의 웹사이트(http://www.dynamicdiagrams.com)중 한 페이지이다. 좌측은 본문을 설명하는 이미지나 하위페이지가 있는 경우, 하위 메뉴를 표시하는 영역으로 사용된다.
좌측의 영역이 비교적 넓어, 시각적으로 깔끔하면서 개방된 감을 준다.
다이나믹 다이어그램스사가 사용하고 있는 것으로 보이는 레이아웃 템플릿은 비교적 단순한 황금분할로서 구성되어 있다.

2001년 12월. 다이나믹다이어그램스사 웹사이트의 회사소개페이지

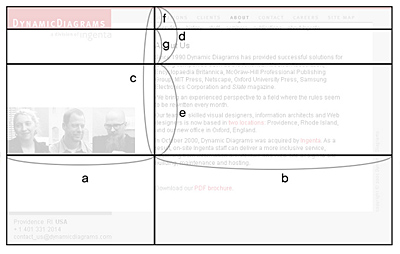
다이나믹 다이어그램스사의 화면분할 작도법.
수직 분할 작도법
1.
a와 b를 0.618 : 1 의 비율로 나눈다.
수평 분할 작도법
1.
a와 같은 길이로 c의 길이를 정한다.
2.
c를 d와 e로 (0.618 : 1)나눈다.
3.
d는 다시 f와 g로 (0.618 : 1)나눈다.


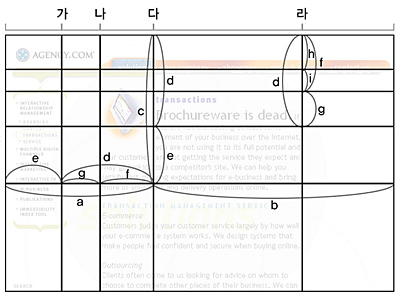
에이전시닷컴사의 화면분할 작도법
수직 분할 작도법
1.
a와 b를 0.618 : 1 의 비율로 나눈다.
2.
b를 0.618 : 1 의 비율로 나눈다.
3.
a를 e와 d로 (0.618 : 1)나눈다.
4.
d를 g와 f로 (0.618 : 1)나눈다.
수평 분할 작도법
1.
a와 같은 길이로 c의 길이를 정한다.
2.
c를 d와 e로 (1 : 0.618)나눈다.
3.
d를 f와 g로 (1 : 0.618)나눈다.
4.
g를 h와 i로 (1 : 0.618)나눈다.
전문보기 : http://usabledesign.textcube.com/6
출처 : 이주희, 사용성 향상을 위한 웹 디자인 스타일 가이드(Web Design Style Guide) 연구, 동덕여자대학교 디자인대학원, 2001.
따끈 : 위 글은 저작자의 동의를 얻어 고쳐 쓴 것임을 알립니다.
쓸만한 웹 만들기