웹디자인에서의 황금비율
로빈아빠
본문
황금비율이라는 말이 있습니다.
황금비율이라는 것은 어디에든지 가져다 붙일수 있습니다.
얼굴에서 눈, 코, 입의 균형을 말한다거나, 신체 비율을 그렇게 볼수도 있고,
예부터 디자이너, 아티스트, 아키텍처(건축가) 들은 이러한 황금 비율을 중시했다죠.
그리고 사람들은 이러한 황금비율을 볼때 왠지 안정감을 느끼기도 한답니다.
황금비율에 대한 자세한 이야기는
http://en.wikipedia.org/wiki/Golden_ratio
이곳 위키페이지에 상세히 나와있습니다.
웹디자인에 있어서도 황금비율이라는 것이 적용될 수 있다고 봅니다.
메인영역에서 사이드바와 콘텐츠 영역의 가로길이도 황금비율 약 1.62라는 수치를 이용해서 황금비율을 만들어 볼수도 있습니다.
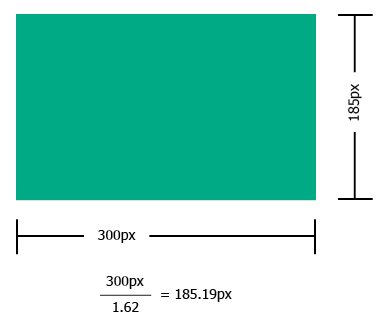
박스콘텐츠에서도 가로길이 대 세로길이의 비율을 황금비율로 구성할수도 있겠네요.
저도 호기심에 황금비율을 완벽히 적용한 사례가 없을까하고 무심코 유투브 동영상플레이어의 크기를 재어보았습니다.
유투브의 동영상플레이어의 크기는 가로 640, 세로 385 입니다.
640/1.62 = 약 395 가 나오더군요.
오차가 10px 나긴하지만 와우! 설마너도 황금비율?
엮인글 : The Golden Ratio in Web Design
크리에이티브 커먼즈 라이선스
이 저작물은 크리에이티브 커먼즈 코리아 저작자표시 2.0 대한민국 라이선스에 따라 이용하실 수 있습니다.
관련링크
- http://trend21c.tistory.com/534 2106회 연결
댓글목록
등록된 댓글이 없습니다.