IE7 overflow:hidden bug(?)
최고관리자
본문
script 2008/11/21 16:51
다음으로는 문제였던 dtd를 추가
안에 있는 회색 테두리가 삐져 나왔다..
IE7에서만 이렇게 나온다..그래서 해결법은
css 속성중에 overflow란 속성이 있다.
간단히 설명하면 ~ 어떤 한 테두리영역에 크기를 정한 후 그 안에 내용을 보여주고자 할 때 테두리크기는 고정하며 안에 내용이 더 크기가 클 때에는 테두리영역만큼만 보여주게 할 수가 있다.
예를 들면 텍스트 롤링이나 배너 롤링 같은 곳에 사용한다.
그런데 잘 사용하던 중 dtd와 ie7의 조합으로 hidden 속성이 안 되는 사태가..
소스를 보면서 삽질의 결과를...ㅎ
<html>
<head>
<title></title>
</head>
<body>
<div style="width:500px; height:200px; border:2px solid #000000; overflow:hidden;">
<div style="position:relative; width:300px; height:300px; border:2px solid #ccc;"></div>
</div>
</body>
</html>
<head>
<title></title>
</head>
<body>
<div style="width:500px; height:200px; border:2px solid #000000; overflow:hidden;">
<div style="position:relative; width:300px; height:300px; border:2px solid #ccc;"></div>
</div>
</body>
</html>
가장 기본이 되는 소스. 테두리는 검은색 div, 안에 내용은 회색 div
결과는..
다음으로는 문제였던 dtd를 추가
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Transitional.dtd">
<html>
<head>
<title></title>
</head>
<body>
<div style="width:500px; height:200px; border:2px solid #000000; overflow:hidden;">
<div style="position:relative; width:300px; height:300px; border:2px solid #ccc;"></div>
</div>
</body>
</html>
<html>
<head>
<title></title>
</head>
<body>
<div style="width:500px; height:200px; border:2px solid #000000; overflow:hidden;">
<div style="position:relative; width:300px; height:300px; border:2px solid #ccc;"></div>
</div>
</body>
</html>
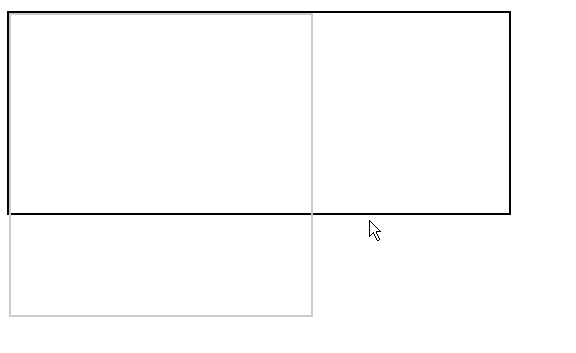
dtd를 추가한 후에 결과는 ..
안에 있는 회색 테두리가 삐져 나왔다..
IE7에서만 이렇게 나온다..그래서 해결법은
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Transitional.dtd">
<html>
<head>
<title></title>
</head>
<body>
<div style="position:relative; width:500px; height:200px; border:2px solid #000000; overflow:hidden;">
<div style="position:relative; width:300px; height:300px; border:2px solid #ccc;"></div>
</div>
</body>
</html>
<html>
<head>
<title></title>
</head>
<body>
<div style="position:relative; width:500px; height:200px; border:2px solid #000000; overflow:hidden;">
<div style="position:relative; width:300px; height:300px; border:2px solid #ccc;"></div>
</div>
</body>
</html>
테두리인 div style에 position:relative 추가 !
관련링크
- http://junyong.pe.kr/66 2232회 연결
댓글목록
등록된 댓글이 없습니다.