CSS로 페이지 요소에 배경 이미지를 설정할 때, 당신은 "배경 위치"와 위치를 제어할 수 있지만, 자주 잊고 트릭은 '배경 - 첨부 "로 위치 동작을 제어할 수있다는 것입니다.
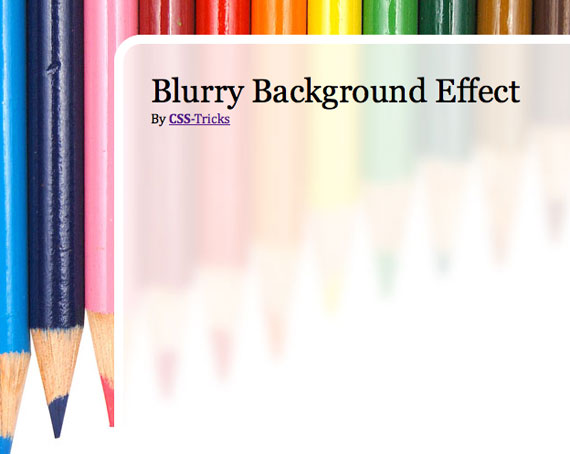
두 이미지 활용, 우리는 나 "흐린 배경 효과 '를 부르겠 아주 간단하고 재미있는 CSS의 트릭을 해내하실 수 있습니다. 여기 결과는 다음과 같습니다

해당 이미지에 볼 수없는 무엇, 색 연필은 고정되어있을 동안 브라우저 창이 넓어 좁은 이동할 때, 그 흰 메인 컨텐츠로 영역이 서있을 중심으로한다는 것입니다. 그러나 아무 곳이나 하얀 메인 컨텐츠 영역 연필을 다루고, 그들은 프로스트 유리를 통해 찾고처럼 숨어 흐리게 나타납니다.
속임수
트릭은 우리가 두 개의 서로 다른 배경 이미지를 사용하고있다는 것입니다. 어두운 모호한 이미지가 메인 컨텐츠 사업부 랩에 설정되는 동안 전체, 선명한 밝은 컬러 버전은, 신체 요소에 설정됩니다. 그들이 그 고정 위치에 정확히 같은 위치에 유지하기 위해서는 "고정"으로 사업부에서 배경 - 첨부 속성을 설정하는 것입니다. 여기 relevent CSS는 다음과 같습니다
body { background: url(images/bg-solid.jpg) no-repeat; } #page-wrap { background: url(images/bg-blurry.jpg) no-repeat fixed; width: 500px; margin: 40px auto; } 때로는 단순한 트릭은 neatest 결과를!
저는 처음에 날 지적 로이하여이 트릭 게재된 이 웹사이트를 .