[팁]
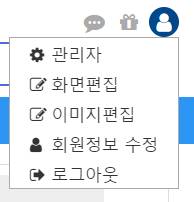
상단 회원정보 버튼 아이콘 (드롭다운 메뉴)
로빈아빠
본문
<div id="hd_qnb" class='clearfix'>
<a href='' title='카페'><i class="fa fa-commenting"></i></a>
<a href='' title='이벤트'><i class="fa fa-gift"></i></a>
<?php if ($member['mb_id']) { ?>
<a href="#" id='top_member_button' title='<?php echo $member['mb_nick']?> 회원정보 수정'><i class="fa fa-user info_user2"></i></a>
<div id='top_member_menu' class='hide'>
<ul>
<?php if ($is_admin) { ?>
<li>
<a href="<?php echo G5_ADMIN_URL ?>" title='관리자'><i class="fa fa-fw fa-cog"></i>관리자</a>
</li>
<li>
<a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=_slide" title='화면편집'><i class="fa fa-fw fa-pencil-square-o"></i>화면편집</a>
</li>
<li>
<a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=_img" title='화면편집'><i class="fa fa-fw fa-pencil-square-o"></i>이미지편집</a>
</li>
<?php } ?>
<li>
<a href="<?php echo G5_BBS_URL ?>/member_confirm.php?url=<?php echo G5_BBS_URL ?>/register_form.php" title='<?php echo $member['mb_nick']?> 회원정보 수정'><i class="fa fa-fw fa-user info_user2"></i>회원정보 수정</a>
</li>
<li>
<a href="<?php echo G5_BBS_URL ?>/logout.php" title='<?php echo $member['mb_nick']?> 로그아웃'><i class="fa fa-fw fa-sign-out"></i>로그아웃</a>
</li>
</ul>
</div>
<?php } else { ?>
<a href="<?php echo G5_BBS_URL ?>/login.php?ret=<?php echo $urlencode;?>" title='로그인'><i class="fa fa-fw fa-user info_user2"></i></a>
<?php } ?>
</div>
<script>
jQuery(document).ready(function($) {
$('#top_member_button').on('click', function() {
if ( $('#top_member_menu').hasClass('open')) {
$('#top_member_menu').removeClass('open');
$('#top_member_button').removeClass('on');
}
else {
$('#top_member_menu').addClass('open');
$('#top_member_button').addClass('on');
}
});
});
</script>
css
#hd_qnb{
position:relative;
width:100%;
text-align:right;
height:35px;
}
#hd_qnb a{
font-size:1.5em;
color:#AAA;
padding:0;
text-align:center;
border-radius:5px;
margin:0;
width:30px;
height:30px;
display:inline-block;
}
#hd_qnb a:hover{
background:#01488A;
color:#FFF;
}
#top_member_button.on {
background:#01488A;
color:#FFF;
}
#top_member_button.on {border-radius:50%;}
#top_member_menu {
display:none;
position: absolute;
top:30px;
right:0;
z-index:1000;
}
#top_member_menu.open{
display:inline-block;
background:#FFF;
text-align:left;
border:1px solid #AAA;
padding:0px;
}
#top_member_menu.open a{
text-align:left;
}
#top_member_menu ul {
padding:0;
}
#top_member_menu li .fa {
padding-right:10px;
}
#top_member_menu li a {
font-size:1.2em;
padding:5px 20px 5px 20px;
width:100%;
display:block;
color:#333;
}
<a href='' title='카페'><i class="fa fa-commenting"></i></a>
<a href='' title='이벤트'><i class="fa fa-gift"></i></a>
<?php if ($member['mb_id']) { ?>
<a href="#" id='top_member_button' title='<?php echo $member['mb_nick']?> 회원정보 수정'><i class="fa fa-user info_user2"></i></a>
<div id='top_member_menu' class='hide'>
<ul>
<?php if ($is_admin) { ?>
<li>
<a href="<?php echo G5_ADMIN_URL ?>" title='관리자'><i class="fa fa-fw fa-cog"></i>관리자</a>
</li>
<li>
<a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=_slide" title='화면편집'><i class="fa fa-fw fa-pencil-square-o"></i>화면편집</a>
</li>
<li>
<a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=_img" title='화면편집'><i class="fa fa-fw fa-pencil-square-o"></i>이미지편집</a>
</li>
<?php } ?>
<li>
<a href="<?php echo G5_BBS_URL ?>/member_confirm.php?url=<?php echo G5_BBS_URL ?>/register_form.php" title='<?php echo $member['mb_nick']?> 회원정보 수정'><i class="fa fa-fw fa-user info_user2"></i>회원정보 수정</a>
</li>
<li>
<a href="<?php echo G5_BBS_URL ?>/logout.php" title='<?php echo $member['mb_nick']?> 로그아웃'><i class="fa fa-fw fa-sign-out"></i>로그아웃</a>
</li>
</ul>
</div>
<?php } else { ?>
<a href="<?php echo G5_BBS_URL ?>/login.php?ret=<?php echo $urlencode;?>" title='로그인'><i class="fa fa-fw fa-user info_user2"></i></a>
<?php } ?>
</div>
<script>
jQuery(document).ready(function($) {
$('#top_member_button').on('click', function() {
if ( $('#top_member_menu').hasClass('open')) {
$('#top_member_menu').removeClass('open');
$('#top_member_button').removeClass('on');
}
else {
$('#top_member_menu').addClass('open');
$('#top_member_button').addClass('on');
}
});
});
</script>
css
#hd_qnb{
position:relative;
width:100%;
text-align:right;
height:35px;
}
#hd_qnb a{
font-size:1.5em;
color:#AAA;
padding:0;
text-align:center;
border-radius:5px;
margin:0;
width:30px;
height:30px;
display:inline-block;
}
#hd_qnb a:hover{
background:#01488A;
color:#FFF;
}
#top_member_button.on {
background:#01488A;
color:#FFF;
}
#top_member_button.on {border-radius:50%;}
#top_member_menu {
display:none;
position: absolute;
top:30px;
right:0;
z-index:1000;
}
#top_member_menu.open{
display:inline-block;
background:#FFF;
text-align:left;
border:1px solid #AAA;
padding:0px;
}
#top_member_menu.open a{
text-align:left;
}
#top_member_menu ul {
padding:0;
}
#top_member_menu li .fa {
padding-right:10px;
}
#top_member_menu li a {
font-size:1.2em;
padding:5px 20px 5px 20px;
width:100%;
display:block;
color:#333;
}
댓글목록
등록된 댓글이 없습니다.