서브 메뉴 처리.
로빈아빠
본문
<ul class="menu">
<li class="menu">
<ul class="submenu">
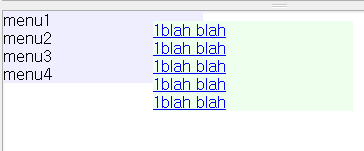
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
</ul>
<p>menu1</p>
</li>
<li class="menu">
<ul class="submenu">
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
</ul>
<p>menu2</p>
</li>
<li class="menu">
<ul class="submenu">
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
</ul>
<p>menu3</p>
</li>
<li class="menu"><p>menu4</p></li>
</ul>
<li class="menu">
<ul class="submenu">
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
<li class="submenu"><a href="#">1blah blah</a></li>
</ul>
<p>menu1</p>
</li>
<li class="menu">
<ul class="submenu">
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
<li class="submenu"><a href="#">2blah blah</a></li>
</ul>
<p>menu2</p>
</li>
<li class="menu">
<ul class="submenu">
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
<li class="submenu"><a href="#">3blah blah</a></li>
</ul>
<p>menu3</p>
</li>
<li class="menu"><p>menu4</p></li>
</ul>
css
ul.menu { float:left; width:200px; background:#eeeeff; }
li.menu { float:left; width:200px; }
ul.submenu { position:absolute; display:none; width:200px;margin:10px 0 0 150px; background:#eeffee; }
li.submenu { float:left; width:200px; }
li.menu { float:left; width:200px; }
ul.submenu { position:absolute; display:none; width:200px;margin:10px 0 0 150px; background:#eeffee; }
li.submenu { float:left; width:200px; }
$(function() {
$('ul.menu>li.menu').mouseenter(function() {
$('ul.submenu', this).show();
}).mouseleave(function() {
$('ul.submenu', this).hide();
});
});
$('ul.menu>li.menu').mouseenter(function() {
$('ul.submenu', this).show();
}).mouseleave(function() {
$('ul.submenu', this).hide();
});
});
관련링크
- http://jsfiddle.net/crucify/6xx73/3/ 2348회 연결
댓글목록
등록된 댓글이 없습니다.