jquery move Sortable() reorder
하우코드
본문
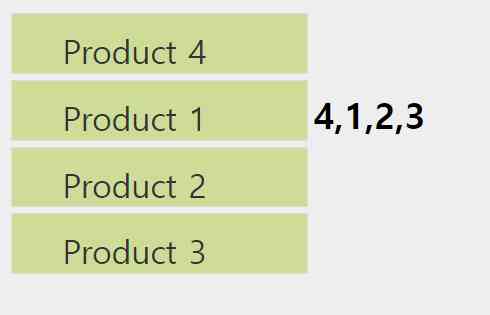
Sortable()메소드는 Jquery-UI에서 제공된다. Sortable메소드를 사용하면 element들을 재배열하거나, 마우스를 사용해서 위치를 재배치하는 것으로 사용할 수 있다.
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-8{ list-style-type: none; margin: 0;
padding: 0; width: 25%; float:left;}
#sortable-8 li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable-8').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-9").text (productOrder);
}
});
});
</script>
</head>
<body>
<ul id = "sortable-8">
<li id = "1" class = "default">Product 1</li>
<li id = "2" class = "default">Product 2</li>
<li id = "3" class = "default">Product 3</li>
<li id = "4" class = "default">Product 4</li>
</ul>
<br>
<h3><span id = "sortable-9"></span></h3>
</body>
</html>
출처,예제 : https://www.tutorialspoint.com/jqueryui/jqueryui_sortable.htm
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Sortable - Example</title>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
#sortable-8{ list-style-type: none; margin: 0;
padding: 0; width: 25%; float:left;}
#sortable-8 li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background: #cedc98;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable-8').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-9").text (productOrder);
}
});
});
</script>
</head>
<body>
<ul id = "sortable-8">
<li id = "1" class = "default">Product 1</li>
<li id = "2" class = "default">Product 2</li>
<li id = "3" class = "default">Product 3</li>
<li id = "4" class = "default">Product 4</li>
</ul>
<br>
<h3><span id = "sortable-9"></span></h3>
</body>
</html>
출처,예제 : https://www.tutorialspoint.com/jqueryui/jqueryui_sortable.htm
관련링크
댓글목록
등록된 댓글이 없습니다.