본문
- 출처 : Posted on 2015-02-17 by 문이 : http://blog.munilive.com/input-file-type-accept-attribute/
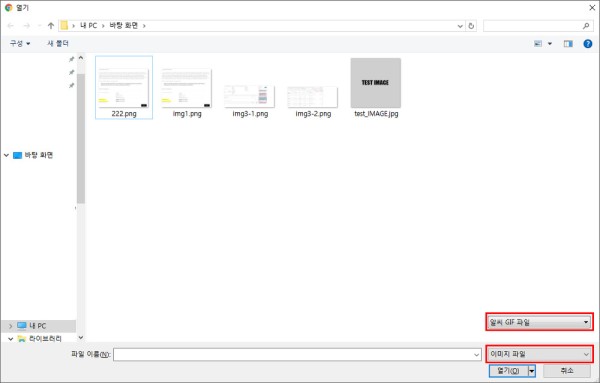
- 사용방법 : input 태그에 accept 속성을 부여
- 속성의 값으로 사용할 수 있는 방법 : 특정 확장자를 지정하는 방법과 미디어 타입을 지정하는 방법 또는 audio/*, video/*, image/* 형식으로 정의
A) 특정한 확장자로 지정 : .gif, .jpg, .png 와 같이 나열 하면 된다. 구분은 ,(콤마)
<input type="file" accept=".gif, .jpg, .png">
B)
<input type="file" accept="audio/*"> : 모든 오디오 파일을 보여줌
<input type="file" accept="video/*"> : 모든 비디오 파일을 보여줌
<input type="file" accept="image/*"> : 모든 이미지 파일을 보여줌
C) 미디어 타입으로 지정하는 방법 :
<input type="file" accept="image/gif, image/jpeg, image/png">
미디어 파일 타입은 http://www.iana.org/assignments/media-types/media-types.xhtml을 참고
- 해당 속성은 IE10 이상 부터 사용 가능
- 예제 확인 : http://blog.munilive.com/ex/html/input_type_file_accept_attribute.html
input type file에 이미지만 첨부 가능하도록 하는 스크립트
- 출처 : https://ljmgood123.blog.me/220868249390
- 작성자 : MDB
function chk_file_type(obj) {
var file_kind = obj.value.lastIndexOf('.');
var file_name = obj.value.substring(file_kind+1,obj.length);
var file_type = file_name.toLowerCase();
var check_file_type=new Array();
check_file_type=['jpg','gif','png','jpeg','bmp','tif'];
if(check_file_type.indexOf(file_type)==-1) {
alert('Only image file can be uploaded.');
var parent_Obj=obj.parentNode;
var node=parent_Obj.replaceChild(obj.cloneNode(true),obj);
document.getElementById("wfb-field-219958876").value = ""; //초기화를 위한 추가 코드
document.getElementById("wfb-field-219958876").select(); //초기화를 위한 추가 코드
document.selection.clear(); //일부 브라우저 미지원
return false;
}
}
<input type='file' name='files' accept='image/jpeg,image/gif,image/png' onchange='chk_file_type(this)'>
파일첨부에 이미지만 첨부할 수 있도록 처리 input file
- 출처 : http://sqlplus.tistory.com/entry/파일첨부에-이미지만-첨부할-수-있도록-처리-input-file
function fileTypeCheck(obj) {
pathpoint = obj.value.lastIndexOf('.');
filepoint = obj.value.substring(pathpoint+1,obj.length);
filetype = filepoint.toLowerCase();
if(filetype=='jpg' || filetype=='gif' || filetype=='png' || filetype=='jpeg' || filetype=='bmp') {
// 정상적인 이미지 확장자 파일인 경우
} else {
alert('Only image file can be uploaded!');
parentObj = obj.parentNode
node = parentObj.replaceChild(obj.cloneNode(true),obj);
return false;
}
}
<input type="file" name="filename" onchange="fileTypeCheck(this)" accept="image/gif, image/jpeg, image/png"/>
댓글목록
등록된 댓글이 없습니다.