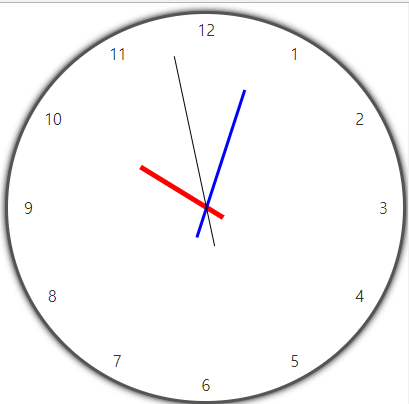
html5 css 로 구현된 시계
로빈아빠
본문
관련 소스는 링크 참고
출처 : howcode 로빈아빠
전체 소스
<div id="clock">
<div class="num num1"><div>1</div></div>
<div class="num num2"><div>2</div></div>
<div class="num num3"><div>3</div></div>
<div class="num num4"><div>4</div></div>
<div class="num num5"><div>5</div></div>
<div class="num num6"><div>6</div></div>
<div class="num num7"><div>7</div></div>
<div class="num num8"><div>8</div></div>
<div class="num num9"><div>9</div></div>
<div class="num num10"><div>10</div></div>
<div class="num num11"><div>11</div></div>
<div class="num num12"><div>12</div></div>
<div id="hr-hand"></div>
<div id="min-hand"></div>
<div id="sec-hand"></div>
</div>
<style>
#clock{
width: 100%;
height: 100%;
background-color: #FFF;
border: 3px solid #555;
border-radius: 50%;
box-shadow: 0 0 10px 0 black;
position: relative;
}
#sec-hand {
width: 1px;
height: 50%;
background-color: black;
transform-origin: 50% 80%;
position: absolute;
top: 10%;
left: 50%;
}
#min-hand {
width: 3px;
height: 40%;
background-color: blue;
transform-origin: 50% 80%;
position: absolute;
top: 18%;
left: calc(50% - 1px);
}
#hr-hand {
width: 5px;
height: 25%;
background-color: red;
transform-origin: 50% 80%;
position: absolute;
top: 30%;
left: calc(50% + -2px);
}
.num{
height: 100%;
position: absolute;
left: calc(50% - 0.5em);
width: 1em;
line-height: 2em;
color: #333;
text-align: center;
vertical-align: middle;
}
.num1 {transform: rotate(30deg);}
.num1 div{transform: rotate(-30deg);}
.num2 {transform: rotate(60deg);}
.num2 div{transform: rotate(-60deg);}
.num3 {transform: rotate(90deg);}
.num3 div{transform: rotate(-90deg);}
.num4 {transform: rotate(120deg);}
.num4 div{transform: rotate(-120deg);}
.num5 {transform: rotate(150deg);}
.num5 div{transform: rotate(-150deg);}
.num6 {transform: rotate(180deg);}
.num6 div{transform: rotate(-180deg);}
.num7 {transform: rotate(210deg);}
.num7 div{transform: rotate(-210deg);}
.num8 {transform: rotate(240deg);}
.num8 div{transform: rotate(-240deg);}
.num9 {transform: rotate(270deg);}
.num9 div{transform: rotate(-270deg);}
.num10 {transform: rotate(300deg);}
.num10 div{transform: rotate(-300deg);}
.num11 {transform: rotate(330deg);}
.num11 div{transform: rotate(-330deg);}
.num12 {transform: rotate(0deg);}
.num12 div{transform: rotate(-0deg);}
</style>
<script>
setInterval(function(){
var date = new Date();
updateClock(date);
}, 1000);
function updateClock(date){
var secHand = document.getElementById("sec-hand").style;
var minHand = document.getElementById("min-hand").style;
var hrHand = document.getElementById("hr-hand").style;
secHand.transform = "rotate(" + date.getSeconds() * 6 + "deg)";
minHand.transform = "rotate(" + date.getMinutes() * 6 + "deg)";
hrHand.transform = "rotate(" + (date.getHours() * 30 + date.getMinutes() * 0.5) + "deg)";
}
updateClock(new Date());
</script>
출처 : howcode 로빈아빠
전체 소스
<div id="clock">
<div class="num num1"><div>1</div></div>
<div class="num num2"><div>2</div></div>
<div class="num num3"><div>3</div></div>
<div class="num num4"><div>4</div></div>
<div class="num num5"><div>5</div></div>
<div class="num num6"><div>6</div></div>
<div class="num num7"><div>7</div></div>
<div class="num num8"><div>8</div></div>
<div class="num num9"><div>9</div></div>
<div class="num num10"><div>10</div></div>
<div class="num num11"><div>11</div></div>
<div class="num num12"><div>12</div></div>
<div id="hr-hand"></div>
<div id="min-hand"></div>
<div id="sec-hand"></div>
</div>
<style>
#clock{
width: 100%;
height: 100%;
background-color: #FFF;
border: 3px solid #555;
border-radius: 50%;
box-shadow: 0 0 10px 0 black;
position: relative;
}
#sec-hand {
width: 1px;
height: 50%;
background-color: black;
transform-origin: 50% 80%;
position: absolute;
top: 10%;
left: 50%;
}
#min-hand {
width: 3px;
height: 40%;
background-color: blue;
transform-origin: 50% 80%;
position: absolute;
top: 18%;
left: calc(50% - 1px);
}
#hr-hand {
width: 5px;
height: 25%;
background-color: red;
transform-origin: 50% 80%;
position: absolute;
top: 30%;
left: calc(50% + -2px);
}
.num{
height: 100%;
position: absolute;
left: calc(50% - 0.5em);
width: 1em;
line-height: 2em;
color: #333;
text-align: center;
vertical-align: middle;
}
.num1 {transform: rotate(30deg);}
.num1 div{transform: rotate(-30deg);}
.num2 {transform: rotate(60deg);}
.num2 div{transform: rotate(-60deg);}
.num3 {transform: rotate(90deg);}
.num3 div{transform: rotate(-90deg);}
.num4 {transform: rotate(120deg);}
.num4 div{transform: rotate(-120deg);}
.num5 {transform: rotate(150deg);}
.num5 div{transform: rotate(-150deg);}
.num6 {transform: rotate(180deg);}
.num6 div{transform: rotate(-180deg);}
.num7 {transform: rotate(210deg);}
.num7 div{transform: rotate(-210deg);}
.num8 {transform: rotate(240deg);}
.num8 div{transform: rotate(-240deg);}
.num9 {transform: rotate(270deg);}
.num9 div{transform: rotate(-270deg);}
.num10 {transform: rotate(300deg);}
.num10 div{transform: rotate(-300deg);}
.num11 {transform: rotate(330deg);}
.num11 div{transform: rotate(-330deg);}
.num12 {transform: rotate(0deg);}
.num12 div{transform: rotate(-0deg);}
</style>
<script>
setInterval(function(){
var date = new Date();
updateClock(date);
}, 1000);
function updateClock(date){
var secHand = document.getElementById("sec-hand").style;
var minHand = document.getElementById("min-hand").style;
var hrHand = document.getElementById("hr-hand").style;
secHand.transform = "rotate(" + date.getSeconds() * 6 + "deg)";
minHand.transform = "rotate(" + date.getMinutes() * 6 + "deg)";
hrHand.transform = "rotate(" + (date.getHours() * 30 + date.getMinutes() * 0.5) + "deg)";
}
updateClock(new Date());
</script>
첨부파일
- html5clock2.html (2.9K) 0회 다운로드 | DATE : 2018-02-17 22:06:43
관련링크
댓글목록
등록된 댓글이 없습니다.