본문
얼마 전 로고제작프로그램 Logo Maker 프로그램을 소개한 적이 있습니다.
관련 글: http://blog.naver.com/hunitra/100102563583
많은 분들이 관심을 가져주셨는데 로고의 바탕을 저장하고 이용하는 법을 문의한
분들이 계셔서 여기에 소개해드립니다.
어떻게 할까하다가 우리들의 동생 김연아의 블로그로고를 만들어보기로 하였습니다.
블로그는 없더군요.
관련 사진은 공식홈페이지 www.yunakim.com에서 구하려고 하였으나 공사중
이었습니다.
메인에 아래사진이 있더군요.

이제 이 그림에 블로그로고를 넣고 블로그의 상단이미지로 만들어 보겠습니다.
먼저 로고를 만들기위해 Logo Maker프로그램을 열고 템플릿중에서 아래 템플릿을
선택하였습니다.

동계올림픽금메달을 딴 선수에게 좋음직한 템플릿을 선택하였습니다.
이 템플릿을 작업판으로 넣고 사이즈조절/글씨이미지삭제하였고 리소스중에서
아래와 같은 피겨스케이팅이미지리소스를 넣었습니다.

이 리소스를 로고사이즈에 맞게 조절하고, 색도 입히고, 글자도 넣고해서
아래와 같이 만들었습니다.

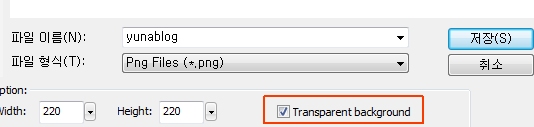
이렇게 만든 로고의 저장은 File/Export Logo...메뉴를 이용하는데 로고를
투명바탕으로 처리하기 위해 파일확장자를 PNG로 선택한다음 아래와 같이
"Transparent Background"에 체크한 후 저장합니다.

이제 포토샵등 이미지편집프로그램을 실행하여 작업합니다.
저는 페인트샵프로 5.0버전을 사용하였습니다.
먼저 맨위의 이미지와 만든 로고를 불러옵니다.
그 다음 로고를 선택해서 Edit/Copy로 복사합니다.
그 다음 연아의 이미지를 선택해서 이 이미지에 Edit/Paste/As Transparent Selection으로 붙여넣기를 합니다.(반드시 As Transparent Selection로 해야합니다.)
페인트샵이 워낙 오래된 버전이라 로고가 선명치 않아서 추가 작업을 좀 하였습니다.
(로고를 선택한 상태에서 이 로고의 추가꾸미기를 해도 좋습니다.)
자, 이렇게 완성하였습니다.

관련링크
댓글목록
등록된 댓글이 없습니다.