모달 팝업창 만들기 2 - Javascript 의 showModalDialog 를 이용한 모달 팝업창 만들기
로빈아빠
본문
Javascript 에서 제공하는 window.showModalDialog() 를 사용한 모달 팝업창을 생성하는 예제입니다.
참고로 팝업창 띄울 때 흔히 사용하는 window.open() 은 모달리스 팝업창입니다.
showModalDialog 의 문법은 아래와 같습니다.
var retval = window.showModalDialog(dialog, [varArgIn], [varOptions]);
|
dialog: 모달 팝업으로 표시할 페이지 URL
varArgln(옵션): 모달 팝업창에 전달할 변수 혹은 객체
varOptions(옵션): dialogWidth, dialogHeight 와 같은 팝업창 속성
자세한 내용은 아래 MSDN 페이지를 참고하시면 됩니다.
MSDN 페이지: http://msdn.microsoft.com/en-us/library/ie/ms536759(v=vs.85).aspx
varArgIn 부분에 self 로 하여 부모창 객체를 모달 팝업창에 넘겨 부모창을 제어할 수도 있지만 이 예제에서는 객체를 넘겨 모달 팝업창에서 객체 데이터를 alert 로 띄워봅니다.
1. test1.html
소스 가리기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <body> <h1>Test1</h1> <input id="btnOpenModalPopup" onclick="modalPopup();" type="button" value="모달팝업창"> <script> function modalPopup() { var objectName = new Object(); objectName.message = "테스트"; objectName.message2 = "테스트2"; var site = "modalPopup.html"; var style = "dialogWidth:255px;dialogHeight:250px"; window.showModalDialog(site, objectName, style); } </script></body> |
소스 가리기
2. modalPopup.html
소스 가리기
1 2 3 4 5 6 7 8 9 10 11 | <body onload="init();"> <input id="btnClose" onclick="self.close();" type="button" value="닫기"> <script> function init() { var opener = window.dialogArguments; var message = opener.message; var message2 = opener.message2; alert(message2); } </script></body> |
소스 가리기
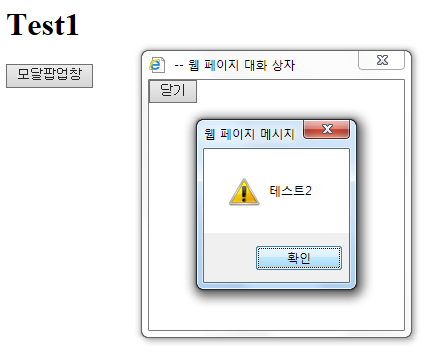
3. 결과 화면



관련링크
- http://ninebear.tistory.com/136 1546회 연결
댓글목록
등록된 댓글이 없습니다.