본문
메타 태그는 웹 사이트에 없어서는 안될 필수 요소 입니다. 웹 사이트의 기본적인 정보를 포함하고 있습니다. 또한 웹 사이트의 각 페이지 마다 효과를 설정하기도 합니다. 메타 태그를 활용하여 로봇을 제어하여 보안 성능을 강화하는 역할도 할 수 있습니다. 이번 포스트 에서는 메타태그의 다양한 활용 방법을 소개합니다.
1. 기본적으로 반드시 포함되어 있는 메타태그
<META HTTP-EQUIV="content-type" CONTENT="text/html; CHARSET=utf-8">
<!-- /문자인코딩 형식/ -->
문자 인코딩 방식을 설명하는 태그는 모두 포함되어 있습니다. 문자 인코딩 형식은 EUC-EN, EUC-KR, UTF-8, UTF-16이 대부분 활용되고 있습니다.
2. 웹 사이트의 기본 정보를 제공
<META NAME="Generator" CONTENT="사이트 제작 툴 혹은 에디터">
<META NAME="Author" CONTENT="저자 제작자">
<META NAME="Keywords" CONTENT="검색을 위한 키워드">
<META NAME="Description" CONTENT="페이지의 요약설명">
<META NAME="Copyright" CONTENT="저작권 정보">
<META NAME="Subject" CONTENT="사이트의 주제 입력">
<META NAME="Title" CONTENT="사이트의 타이틀">
<META NAME="Publisher" CONTENT="발행인 조직 혹은 기업">
<META NAME="Other Agent" CONTENT="사이트 책임자">
<META NAME="Classification" CONTENT="카테고리 분류">
<META NAME="Reply-To(Email)" CONTENT="메일주소">
<META NAME="FileNAME" CONTENT="파일명">
<META NAME="Author-Date(Date)" CONTENT="제작일">
<META NAME="Location" CONTENT="위치/국가">
<META NAME="Distribution" CONTENT="배포자">
필요한 항목만을 선택하여 HEAD 태그 안에 삽입하여 사용합니다.
3. 효과를 나타내는 메타태그
<META HTTP-EQUIV="Refresh" CONTENT="60">
<!-- //60sec 자동으로 새로고침 -->
<META HTTP-EQUIV="Refresh" CONTENT="3;url=http://marco24.tistory.com/">
<!-- //해당 주소로 3초후 자동이동 -->
<META HTTP-EQUIV="Imagetoolbar" CONTENT="no">
<!-- //익스플로러에서 이미지 마우스 오버시 이미지툴바 표시 안함 -->
<META HTTP-EQUIV="Page-Enter" CONTENT="revealtrans(duration=1, transition=23)">
<!-- //페이지 들어갈 때 장면 전환 효과 -->
<META HTTP-EQUIV="Page-Exit" CONTENT="revealtrans(duration=1, transition=23)">
<!-- //페이지 나갈 때 장면 전환 효과 -->
<!-- 각 옵션의 선택사항 :
Page-Enter : 페이지 들어갈 때 효과 줌
Page-Exit : 페이지 나올 때 효과 줌
blendtrans : 점점 밝게 또는 점점 어둡게 나타나도록 설정
revealtrans : 문서 전환 효과 지정
duration : 시현 시간 지정
transition=0 사각형 작아지기
transition=1 사각형 커지기
transition=2 원 작아지기
transition=3 원 커지기
transition=4 위에서 아래로
transition=5 아래이서 위로
transition=6 왼쪽에서 오른쪽
transition=7 오른쪽에서 왼쪽
transition=8 수직 블라인드
transition=9 수평 블라인드
transition=10 체크무늬 왼쪽에서 오른쪽으로
transition=11 체크무늬 위에서 아래로
transition=12 랜덤 뿌리기
transition=13 수직 2등분 가운데로 모움
transition=14 수직 2등분 바깥으로 퍼짐
transition=15 수평 2등분 가운데로 모움
transition=16 수평 2등분 바깥으로 퍼짐
transition=17 45도 오른쪽 위에서 왼쪽 아래로
transition=18 45도 오른쪽 아래에서 왼쪽위로
transition=19 -45도 왼쪽 위에서 오른쪽 아래로
transition=20 -45도 왼쪽 아래에서 오른쪽 위로
transition=21 수평 랜덤
transition=22 수직 랜덤
transition=23 1~22 랜덤 선택
-->
자신이 원하는 효과를 선택하여 사용할 수 있습니다.
4. 호환성을 설정하는 메타태그
ie8 이전 버전의 호환성을 설정하여 웹 페이지가 엉망으로 나오는 것을 방지할 수 있다.
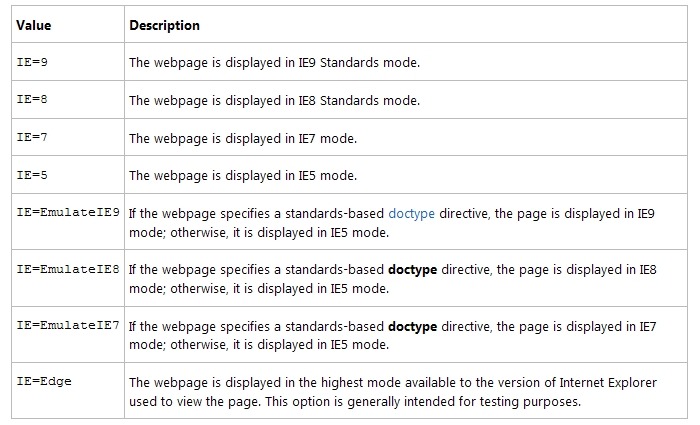
"As of Windows Internet Explorer 8, the httpEquiv attribute also supports a value of x-ua-compatible, which allows developers to specify the document compatibility mode that Internet Explorer should use to display a webpage. To do this, set the content attribute to a String value containing a comma-delimited list of one or more of the following values."
[마이크로소프트 MSDN의 설명]

현재 대규모 사이트의 IE 옵션 사용은 다음과 같다.
<!-- // Google // -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- // Yahoo // -->
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<!-- // 네이버 // -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- // 다음 // -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
야후를 주로 이용하는 사용자라면 Chrome frame 플러그인을 설치하는 것이 바람직하다.

5. 로봇을 제어하는 메타태그
robot.txt 파일을 생성하지 않고 메타태그를 활용하여 로봇을 제어할 수 있습니다.
<META NAME="ROBOTS" CONTENT="ALL" />
<!-- // 로봇 검색을 허가한다. // -->
<META NAME ="ROBOTS" CONTENT="NONE" />
<!-- // 로봇 검색을 허가하지 않는다. // -->
<META NAME="ROBOTS" CONTENT="INDEX,FOLLOW" />
<!-- // 이 파일을 읽는다. 링크 연결 문서도 읽는다. // -->
<META NAME="ROBOTS" CONTENT="NOINDEX,FOLLOW" />
<!-- // 이 파일은 읽지 않는다. 링크 연결 문서만 읽는다. // -->
<META NAME="ROBOTS" CONTENT="INDEX,NOFOLLOW" />
<!-- // 이 파일을 읽는다. 링크 연결은 무시한다. // -->
<META NAME="ROBOTS" CONTENT="NOINDEX,NOFOLLOW" />
<!-- // 이 파일를 읽지 않는다. 링크 연결도 무시한다. // -->
메타태그를 활용하지 않고 robots.txt 파일로 로봇을 제어하는 방법
Robots.txt 파일을 통해 검색엔진 최적화 하기[LINK]
관련링크
댓글목록
등록된 댓글이 없습니다.