본문
유사자료 출처 : 안드로이드 <-> webview간 호출하기 http://lonelycat.tistory.com/tag/WebView
원본 출처 :
HTML 에서 App 호출하는 방법입니다.
참고하세요.
첨부 파일 : HybridApp.zip
OMTP의 BONDI, WAC, JIL 그리고 HTML5 까지.....
HTML과 JavaScript를 이용한 WEB 기술 기반 개발 방안이
복잡해져가는 Client 개발의 새로운 방향으로 제시되고 있는 즈음...
별도의 웹플랫폼을 이용하지 않고, Web과 안드로이드 기술만을 이용한 하이브리드 어플을 개발해 보고자 한다.
우선 WebView 이용 방법은 잘 정리되어 있는 블로그를 참조하고
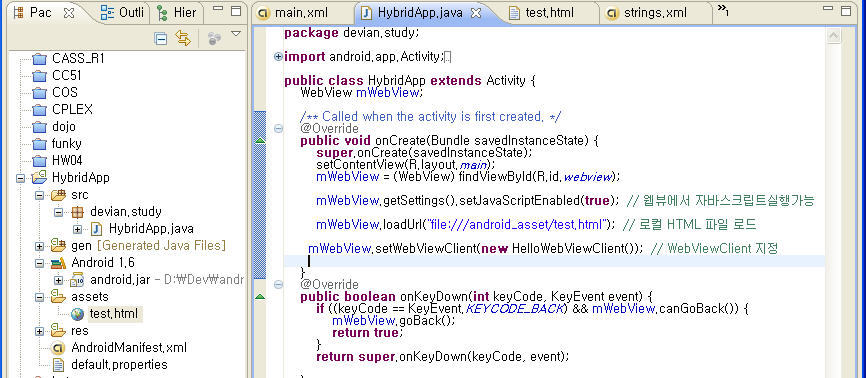
첫번째 이슈는 로컬 파일(HTML)을 로드 하는 방법....
1) html을 assets 디렉토리에 저장한다.
2) WebView.loadUrl("file:///android_asset/<파일명>"); 을 통해서 로드
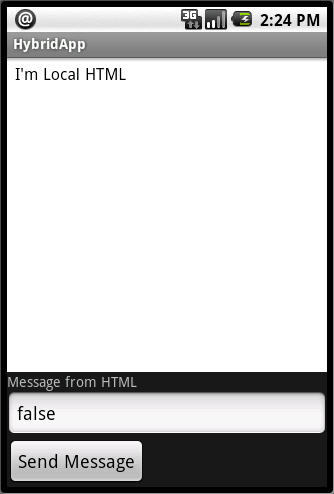
실행해보면 간단하게 로컬 파일 로드....
로컬 HTML(JavaScript)과 App 영역이 통신(함수호출)을 함으로써 간단한 하이브리드 앱을 만들어볼 수 있다.
1. HTML에서 App 함수 호출
1) 멤버로 android.os.Handler 를 생성한다. 호출 시 thread 처리를 위해서 이용된다.
private final Handler handler = new Handler();
2) App과 Javascript간 Bridge 클래스를 생성하고, 호출될 함수를 implement 한다.
(이 때 파리메터는 반드시 final로 선언)
Javascript에서 호출시 별도의 Thread로 구동될 수 있도록 아래와 같이 구현한다.
public void setMessage(final String arg) { // must be final
handler.post(new Runnable() {
public void run() {
Log.d("HybridApp", "setMessage("+arg+")");
mTextView.setText(arg);
}
});
}
}
mWebView.getSettings().setJavaScriptEnabled(true);
// Bridge 인스턴스 등록
mWebView.addJavascriptInterface(new AndroidBridge(), "HybridApp");
4) HTML 내에서 JavaScript에서 선언된 함수를 다음과 같이 호출 한다.
window.<interfaceName>.<functionName>
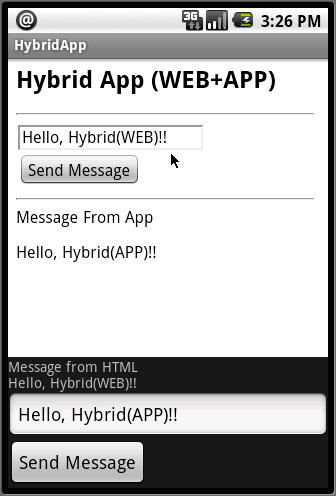
2. App에서 HTML의 Javascript 함수 호출
이부분은 간단하다....HTML에거 링크걸 때를 생각하면 되는데....
그냥 버튼을 눌렀을 때 다음과 같이 호출하면 된다.
mWebView.loadUrl("javascript:<함수명>('<arg>')");
실제 구현은 다음과 같이 된다.
public void onClick(View view) {
mWebView.loadUrl("javascript:setMessage('"+mEditText.getText()+"')");
}
});
관련링크
- 이전글36주차. 하이브리드 앱(Hybrid App) 11.06.14
- 다음글[블로터포럼] N스크린 시대, 하이브리드 앱 개발이 해법 11.06.14
댓글목록
등록된 댓글이 없습니다.