본문
@font-face 사용규칙(eot, woff, otf/ttf, svg/svgz 차이)
@font-face 사용규칙(eot, woff, otf/ttf, svg/svgz 차이)
지난 시간엔 <link>태그와 @import로 외부 자원으로 연결하거나 글꼴을 이용하는 방법을 배웠습니다.
글꼴을 지정하는 font-family 속성(serif, sans-serif차이)
오늘은 @font-face 규칙을 이용하려 웹폰트를 이용하는 방법입니다.
@font-face 사용법 |
@font-face는 글꼴 파일을 html에 속에 삽입하여
사용자 컴퓨터에 설치되지 않은 글꼴을 서버에서 내려받아 사용할 수 있는 방법입니다.
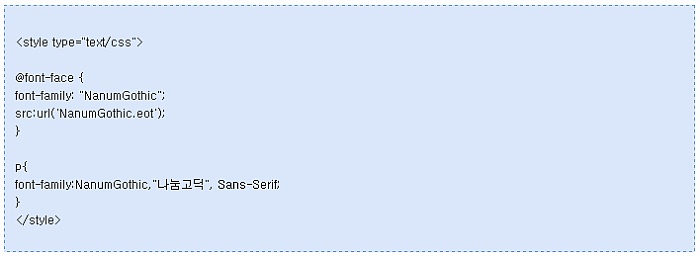
사용 예 ☞
*나눔고딕을 한글과 영문으로 적은 것은 영문이름을 인식하지 못하는 브라우저에 대비하여
*한글 글꼴에 인용부호( " ", 또는 ' ')를 넣지 않을 경우 인식하지 못하는 브라우저도 있다 하네요
글꼴 파일의 종류 |
EOT(Embedded Open Type)
마이크로소프트가 15년 전에 만든 것으로 @font-face를 처음 도입한 곳도
마이크로소프트입니다.
IE8 이하 버전은 @font-face를 사용할 때 .eot 파일만 인식합니다
OTF(OpenType Font) / TTF(TrueType Font)
OTF/TTF 형식은 쉽게 복제될 수 있어(불법으로) 대신 WOFF 형식이 만들어졌습니다.
Chrome 4+, Firefox 3.5, Opera 10+, Safari 3-5
Android, iOS 에서 지원
WOFF(Web Open Font Format)
모질라와 다른 조직들이 결합하여 웹에서 사용할 목적으로 개발했습니다.
OTF/TTF 를 이용한 구조의 압축된 버전으로, 다른 글꼴 형식보다 빠르게 로드됩니다.
이 형식은 글꼴 파일 안에, metadata나 license 정보도 포함할 수 있습니다.
Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ FF Mobile(Gecko) 5, Opera Mobile11 에서 지원
SVG/SVGZ (Scalable Vector Graphics (Font)
*SVGZ는 SVG의 압축된 버전
파일 크기를 훨씬 가볍게 해서 모바일 사용에 이상적으로 만들었습니다.
Chrome, Opera, Safari, Opera Mobile 10.0, Safari Mobile에서 지원
Firefox, IE 에서 지원하지 않음.
브라우저 지원 정보
IE6~11 지원 글꼴 : .eot Chrome 4+, Firefox 3.5, Opera 10+, Safari 3-5 지원 글꼴 : . otf/ .ttf Chrome, Opera, Safari, Opera Mobile 10.0, Safari Mobile, 구 iPhone 운영체제 지원 글꼴: . svg/ . svgz |
브라우저 지원 여부 상세 확인
더보기
@font-face 구문
@font-face {
font-family: "폰트이름";
src: local("폰트이름1"), local("폰트이름2"), url("폰트이름.woff") format("폰트포맷") ;
font-weight: normal;
font-style: normal;
설명 ☞
1. @font-face 안에 있는 font-family는 인용부호 " " 안에 글꼴 이름 하나만 넣습니다.
2. src: local("폰트이름1"), local("폰트이름2"), url("폰트이름.woff");
local()은 글꼴을 내려받기 이전에, 사용자의 컴퓨터에 "폰트이름1"이 있으면 그것을 사용하고
없으면 "폰트이름2", 그도 없을 경우 url( )에 있는 주소로 연결하려 폰트를 내려받습니다.
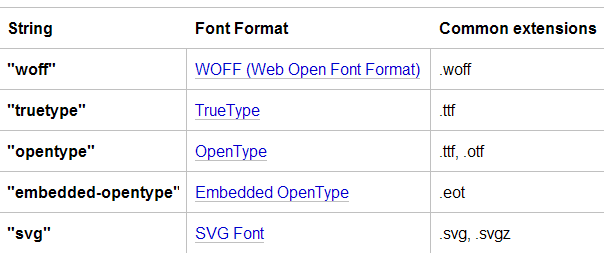
3. format ("폰트포맷") 글꼴 형식을 선택합니다 (woff, truetype, opentype, svg. embeded opentype 중 선택)
4. font-weight 글꼴의 굵기를 지정(생략 가능)
5. font-style 이탤릭체를 지정 (생략 가능)
위에서 잠깐 살펴보았지만, 여러 브라우저에서 원하는 글꼴을 표시하기 위해서는
.eot / .woff / .otf, .ttf /.svg 파일을 모두 업로드 해야 합니다.
eot만 업로드 한다면, ie6~11브라우저에서만 해당 글꼴이 보이며, 다른 브라우저에서는
보이지 않습니다.
사용 예 ☞
@font-face {
font-family: 'NanumGothic';
src: url('NanumGothic.eot?#iefix') format('embedded-opentype'),
url('NanumGothic.woff') format('woff'),
url('NanumGothic.otf') format('opentype'),
url('NanumGothic.svg#NanumGothic') format('svg');
font-weight: normal;
font-style: normal;
}
설명 ☞
IE6~8의 경우 format( ) 구문을 인식하지 못해 다른 url로 된 파일도 다운받습니다
이것을 방지하기 위한 편법으로 eot파일 이름 뒤에 ?#iefix를 삽입함
물음표?는 ie가 문자열의 나머지를 query string으로(주소의 일부) 생각하도록 만들어서
이후 문자들을 번역하는 것을 멈추게 하여 다른 파일의 다운로드 요청을 막습니다.
따라서 IE 구버전은 eot 파일만 내려받습니다.
타 브라우저는 해당 포맷만 다운받습니다.
※ 주의 ※
내려받는 글꼴파일 용량이 크거나 , @font-face를 사용함으로써,
사이트에 추가적인 요청(HTTP)이 들어갈 수도 있기 때문에 웹 사이트 로드 속도가 느려질 수도 있습니다.
따라서 해당 글꼴을 꼭 사용할 할 필요가 있는지 충분히 고려해서, 사용해야 한다면
font weight이나 font style을 가능한 적게 하고, character set를 가볍게 해서 파일 크기를 줄여야 합니다
또 글꼴을 사용할 때 사용이 허가된 글꼴인지 확인해서 사용하셔야 합니다~
현재 우리나라에서는 IE와 chrome 이용 비율이 많기 때문에 eot과 woff 만 올려 사용해도 충분하다 생각합니다
그리고 ie8 이하 사용자도 줄고 있는 실정이므로, 미래에는 woff만 이용해도 되지 않을까 싶습니다~
『 무료 글꼴 지원 사이트』
http://www.fontsquirrel.com/fonts
『 참조 사이트 』
https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face
http://www.w3.org/TR/css3-fonts/
http://stackoverflow.com/questions/8050640/how-does-iefix-solve-web-fonts-loading-in-ie6-ie8
http://www.paulirish.com/2009/bulletproof-font-face-implementation-syntax/
'css' 카테고리의 다른 글
| [html/css]배경 이미지를 넣는 background-image 속성 (2) | 2014/05/21 |
|---|---|
| [html/css] 글자색 color 속성, 배경색 background-color 속성 배우기 (0) | 2014/05/20 |
| @font-face 사용규칙(eot, woff, otf/ttf, svg/svgz 차이) (0) | 2014/05/19 |
| @import rule 사용법, link 태그와 차이 (3) | 2014/05/16 |
| [html/css]외부 문서를 연결하는 link 태그 사용법 (0) | 2014/05/14 |
| [html/css] 글꼴을 지정하는 font-family 속성(serif, sans-serif차이) (2) | 2014/05/10 |
tags : @font-face, @font-face 사용규칙, eot, font format, It, otf/ttf, svg/svgz, woff
관련링크
- http://aboooks.tistory.com/153 1506회 연결
댓글목록
등록된 댓글이 없습니다.