[CSS] text-decoration: underline 간격 조금 띄우기
하우코드
본문
보통의 경우 디자인적으로 밑줄 간격을 띄우기 위해서
text-decoration: underline보다는 border-bottom을 쓰거나
아니면 가상클래스 :after를 걸어서 작업하는데
이번 프로젝트에서는 글자가 2줄로 떨어지는 경우가 있어
맨 밑에 있는 줄에만 밑줄이 생기는 문제가 생겼다.
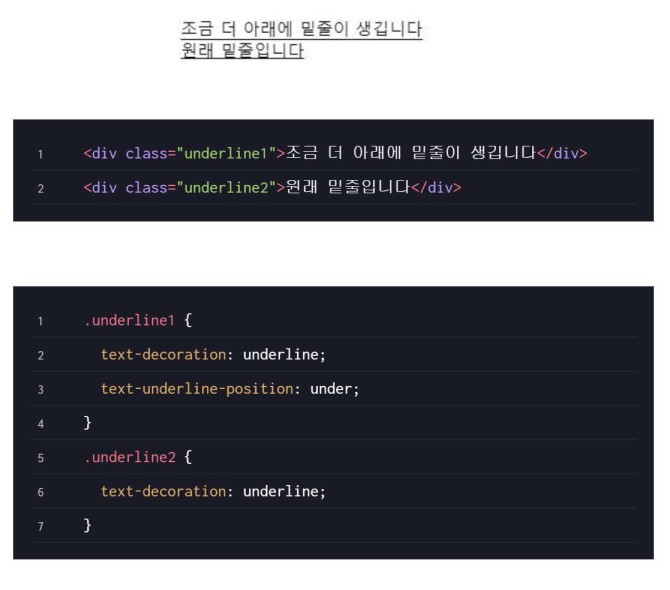
그래서 text-decoration: underline;으로 작업하고
text-underline-position: under; 속성을 주어 최대한 밑으로 떨어뜨렸다.
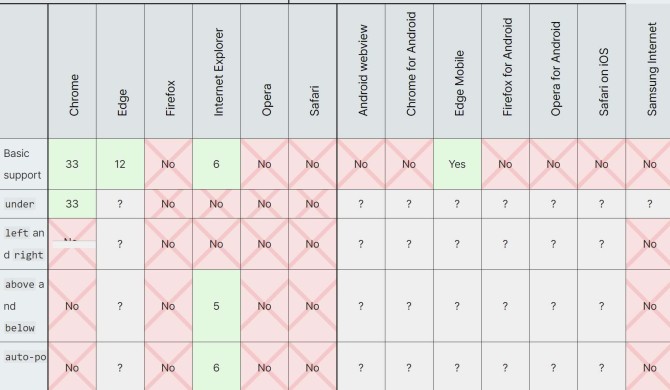
다만 이 속성은 firefox와 opera. safari에서는 적용이 안된다.
모바일 삼성인터넷에서도 안되는듯
출처: https://im-developer.tistory.com/21 [Code Playground:티스토리]
관련링크
댓글목록
등록된 댓글이 없습니다.