CSS flex box 3분만에 배우기
로빈아빠
본문
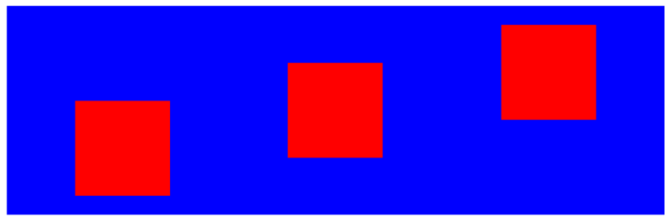
{이미지1}
원본 : https://medium.com/learning-new-stuff/learn-css-flexbox-in-3-minutes-c616c7070672
번역 : https://joshuajangblog.wordpress.com/2016/09/19/learn-css-flexbox-in-3mins/
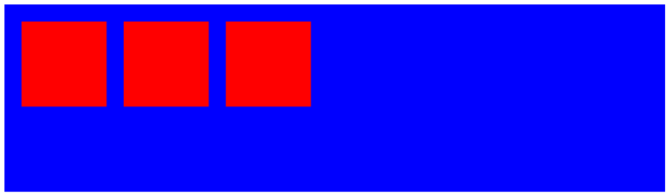
수평 레이아웃
{이미지2}
.container {
display: flex;
}
수직 레이아웃
{이미지3}
.container {
display: flex;
flex-direction: column;
}
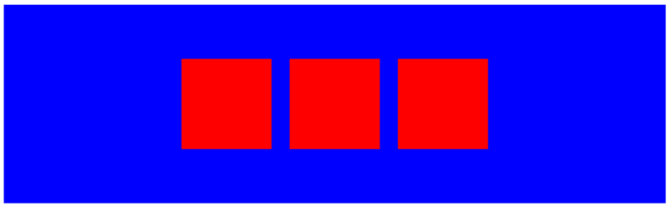
Justify content and Align items
{이미지4}
.container {
display: flex;
flex-direction: row;
justify-content: center;
}
{이미지5}
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
justify-content 와 align-items 의 속성 값
JUSTIFY-CONTENT:
flex-start(default)
flex-end
center
space-between
space-around
ALIGN-ITEMS:
flex-start(default)
flex-end
center
baseline
stretch
Items
.item1 {
align-self: flex-end;
}
/* align-self 는 align-item 속성과 같은 옵션 값들을 가집니다. */
{이미지6}
원본 : https://medium.com/learning-new-stuff/learn-css-flexbox-in-3-minutes-c616c7070672
번역 : https://joshuajangblog.wordpress.com/2016/09/19/learn-css-flexbox-in-3mins/
수평 레이아웃
{이미지2}
.container {
display: flex;
}
수직 레이아웃
{이미지3}
.container {
display: flex;
flex-direction: column;
}
Justify content and Align items
{이미지4}
.container {
display: flex;
flex-direction: row;
justify-content: center;
}
{이미지5}
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
justify-content 와 align-items 의 속성 값
JUSTIFY-CONTENT:
flex-start(default)
flex-end
center
space-between
space-around
ALIGN-ITEMS:
flex-start(default)
flex-end
center
baseline
stretch
Items
.item1 {
align-self: flex-end;
}
/* align-self 는 align-item 속성과 같은 옵션 값들을 가집니다. */
{이미지6}
댓글목록
등록된 댓글이 없습니다.